Chrome Devtools - 5 fonctionnalités à suivre (Juin 2017)
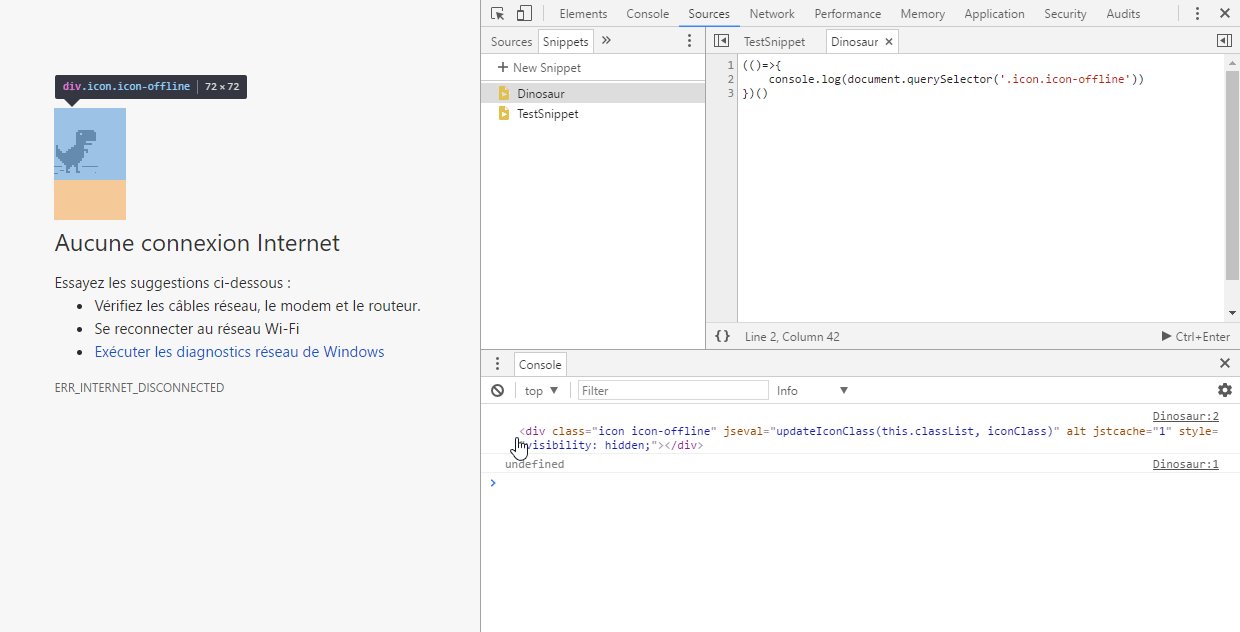
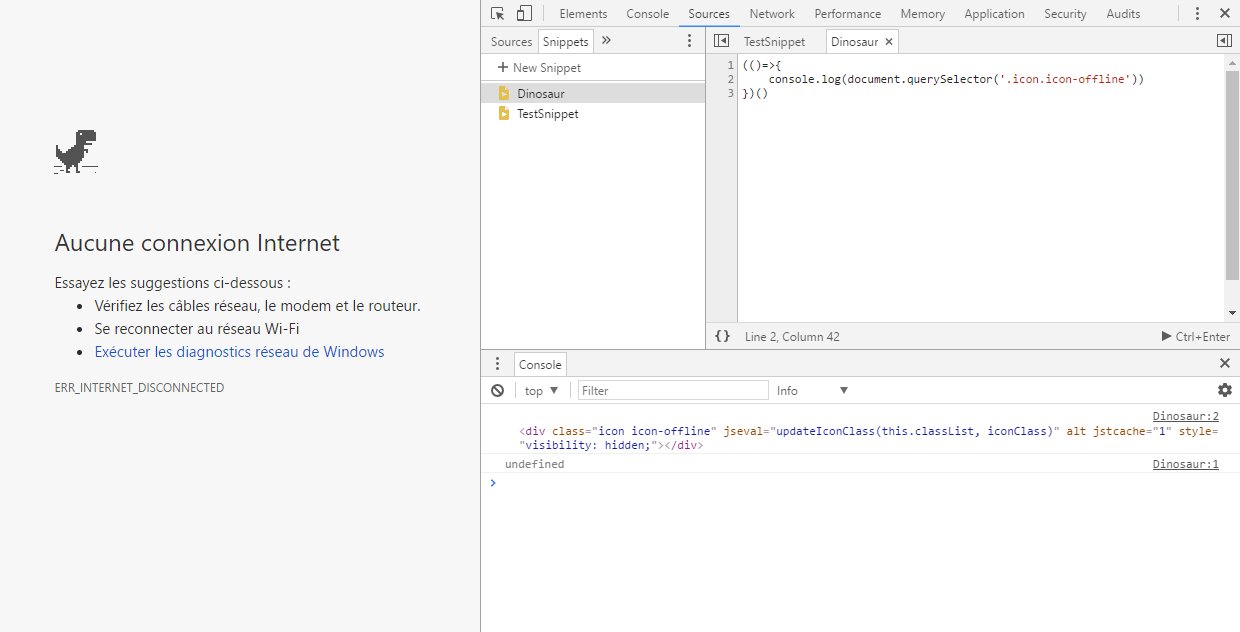
Snippets
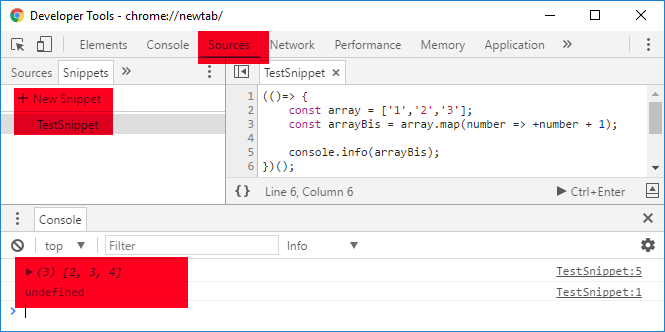
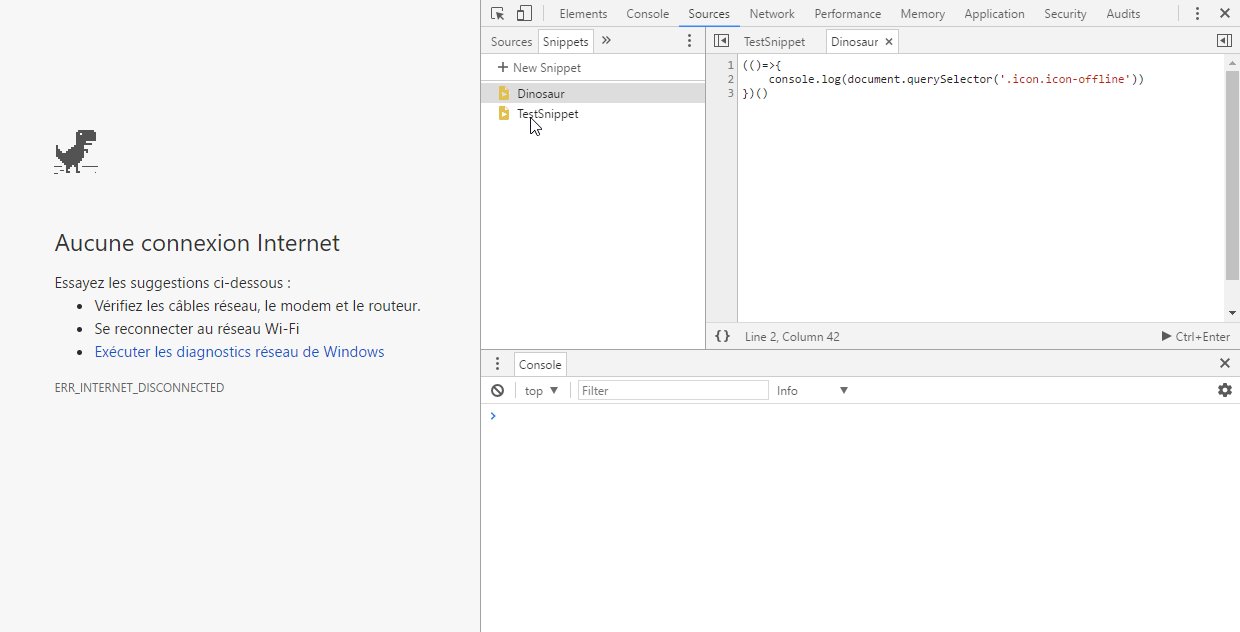
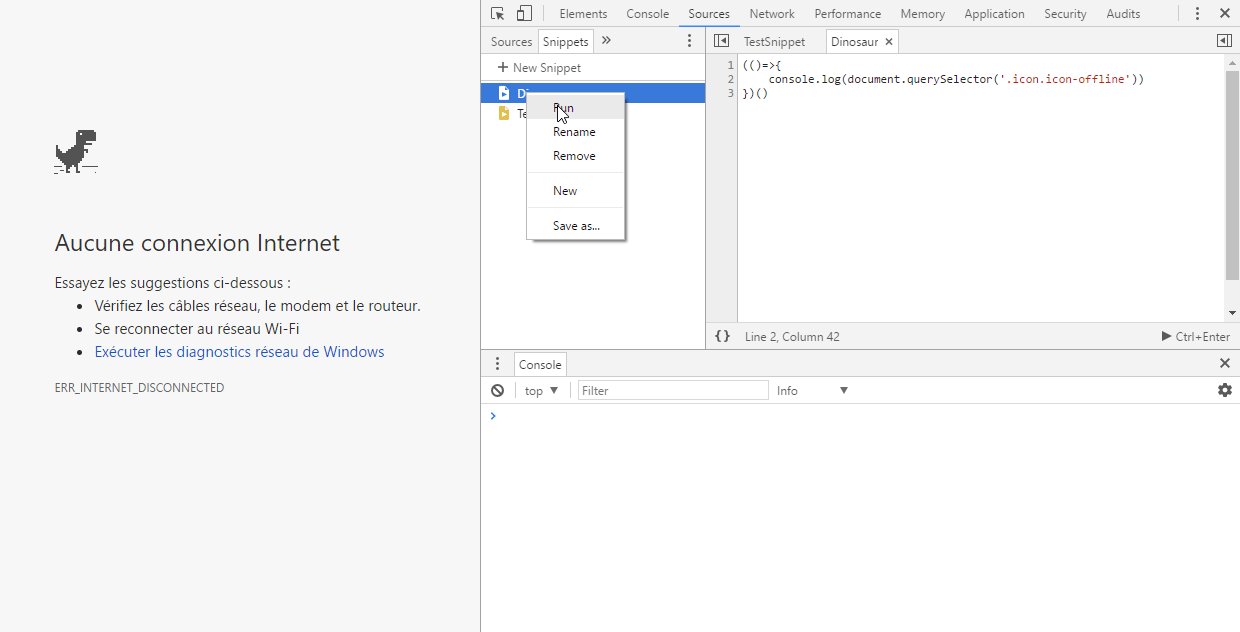
Les snippets sont des programmes javascript que l’on peut exécuter dans le contexte javascript courant. Ces genres de scripts sont très pratiques pour tester des nouvelles fonctionnalités d’Ecmascript. D’autres utilisent aussi les snippets pour obtenir des métriques de son site web.


À titre personnel, je me sers des snippets dès que j’ai besoin de tester du code javascript, au lieu d’ouvrir un Jsbin ou équivalent, je peux tester mon code. Un autre avantage du snippet est le fait que le contexte d’exécution soit lié au domaine, ceci nous permet par exemple de lancer des requêtes sur des APIs ne permettant pas du CORS tout en restant dans le domaine !
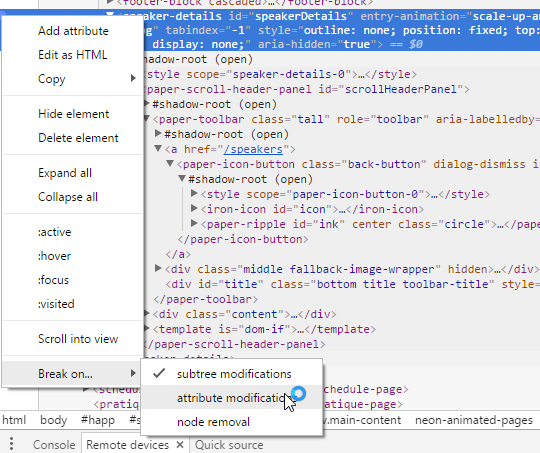
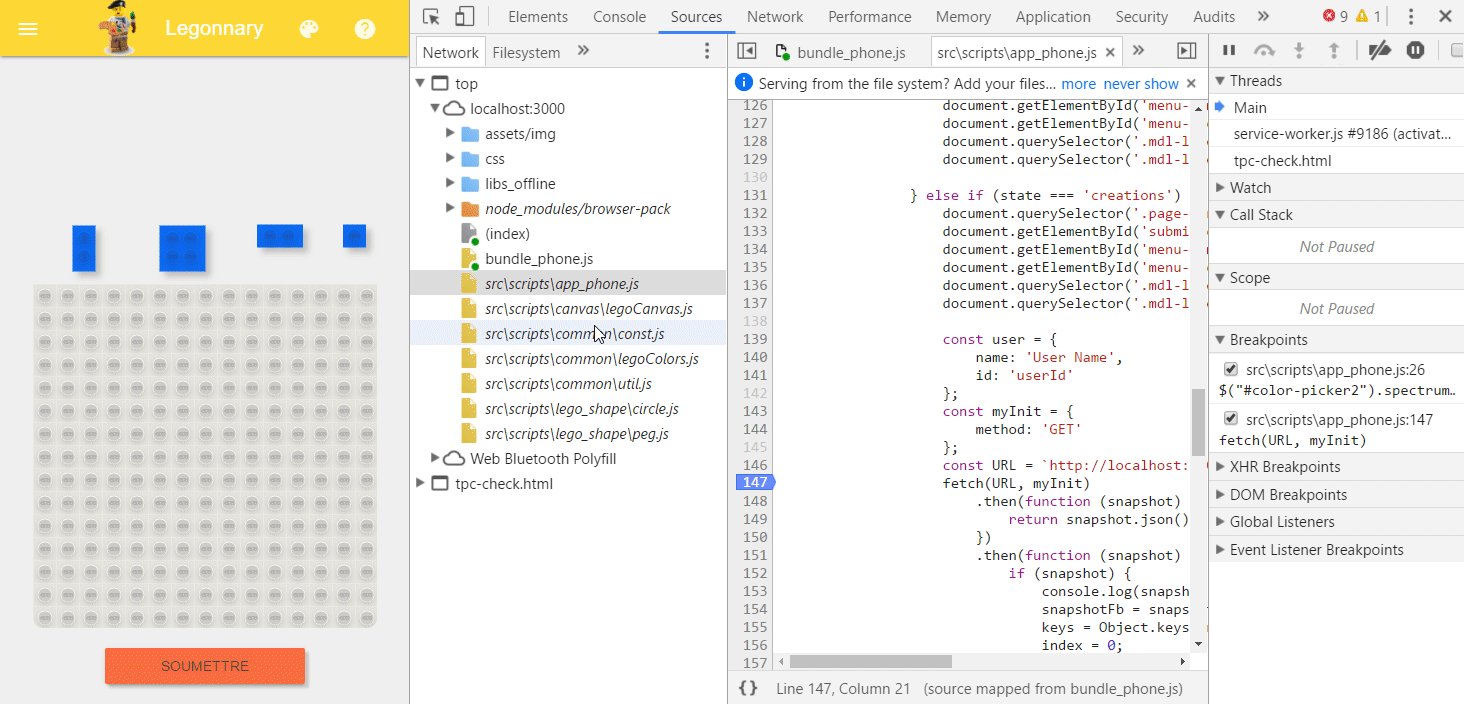
DOM Breakpoints
Le dom breakpoint est très pratique pour identifier d’où provient une modification du DOM. De plus, cela peut s’avérer très utile pour débuguer des popins qui disparaissent quand on perd le focus !


On peut donc arrêter le script de la page sur les événements suivants :
- Modification dans l’arbre DOM sous l’élément courant
- Modification des attributs de l’élément courant
- Suppression de l’élément courrant
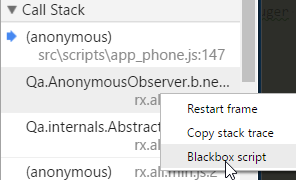
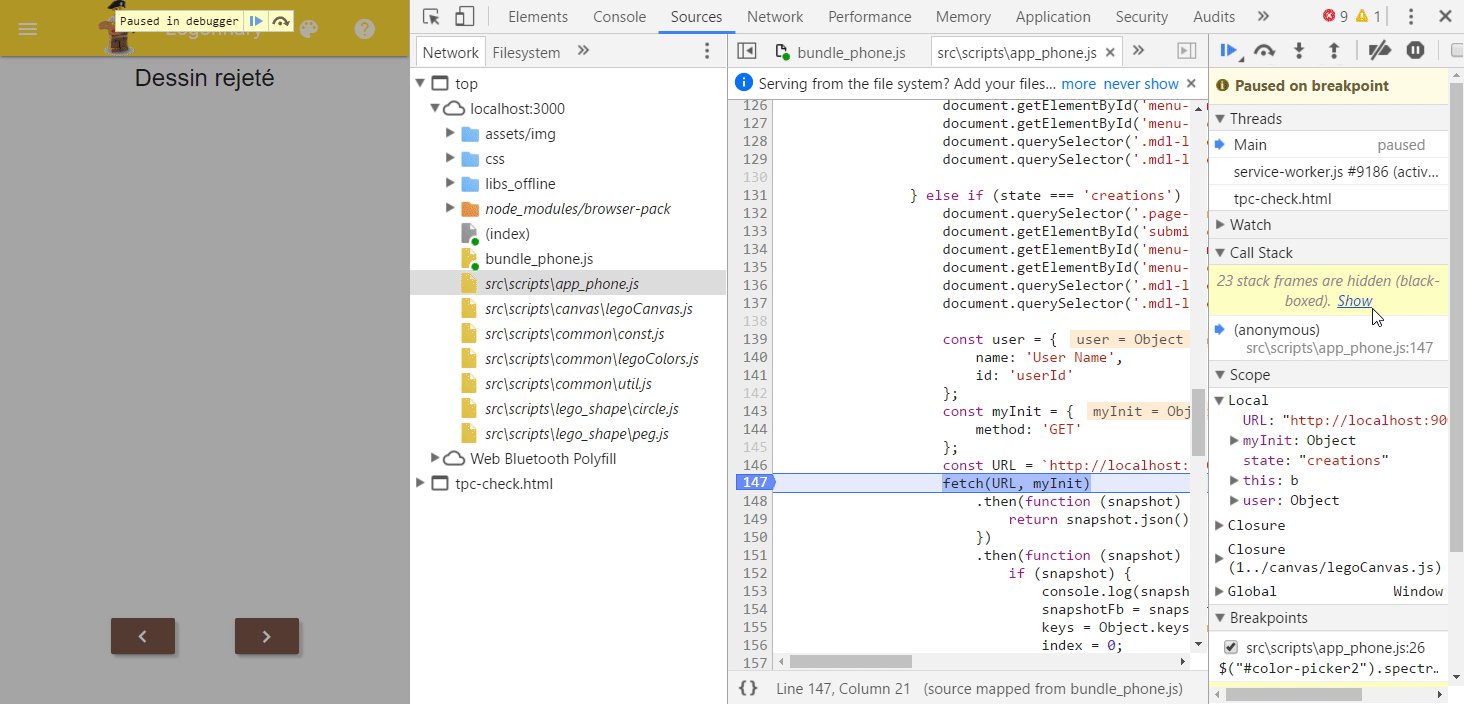
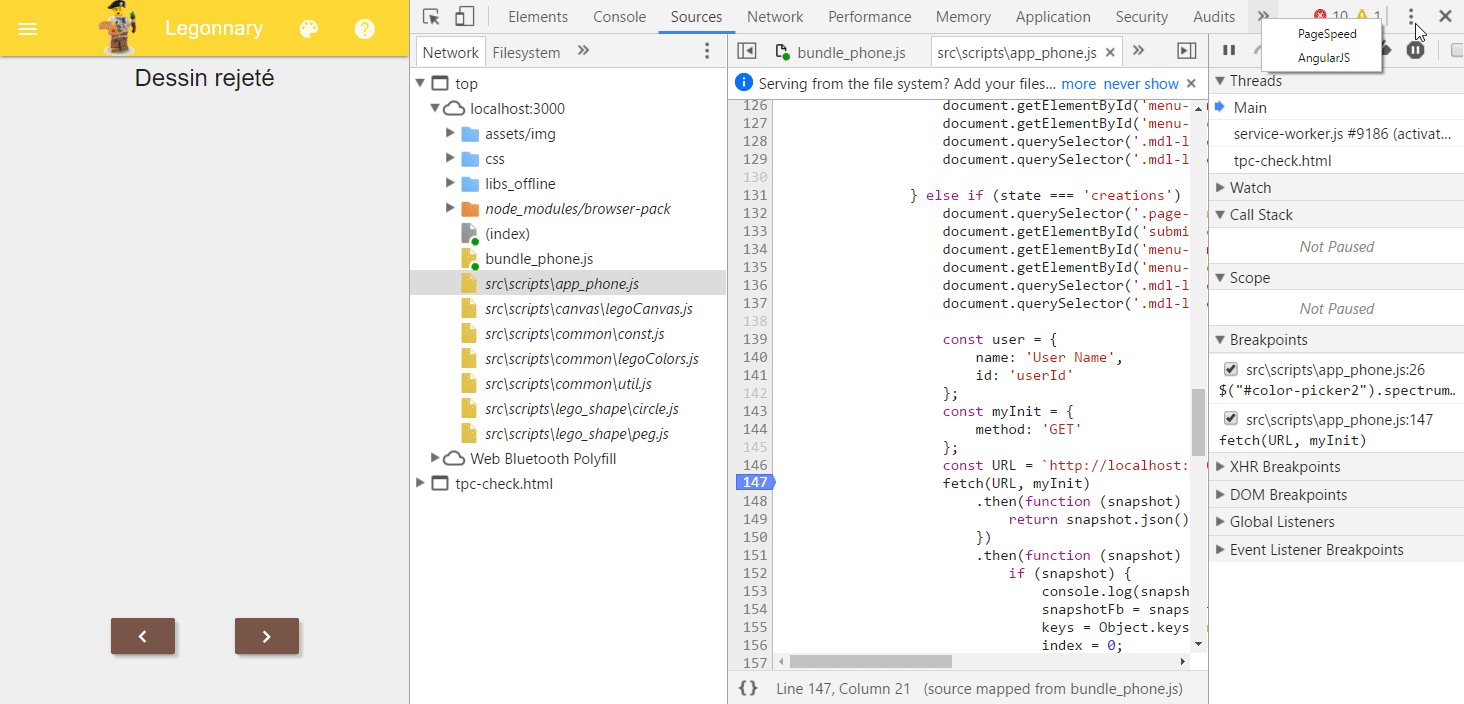
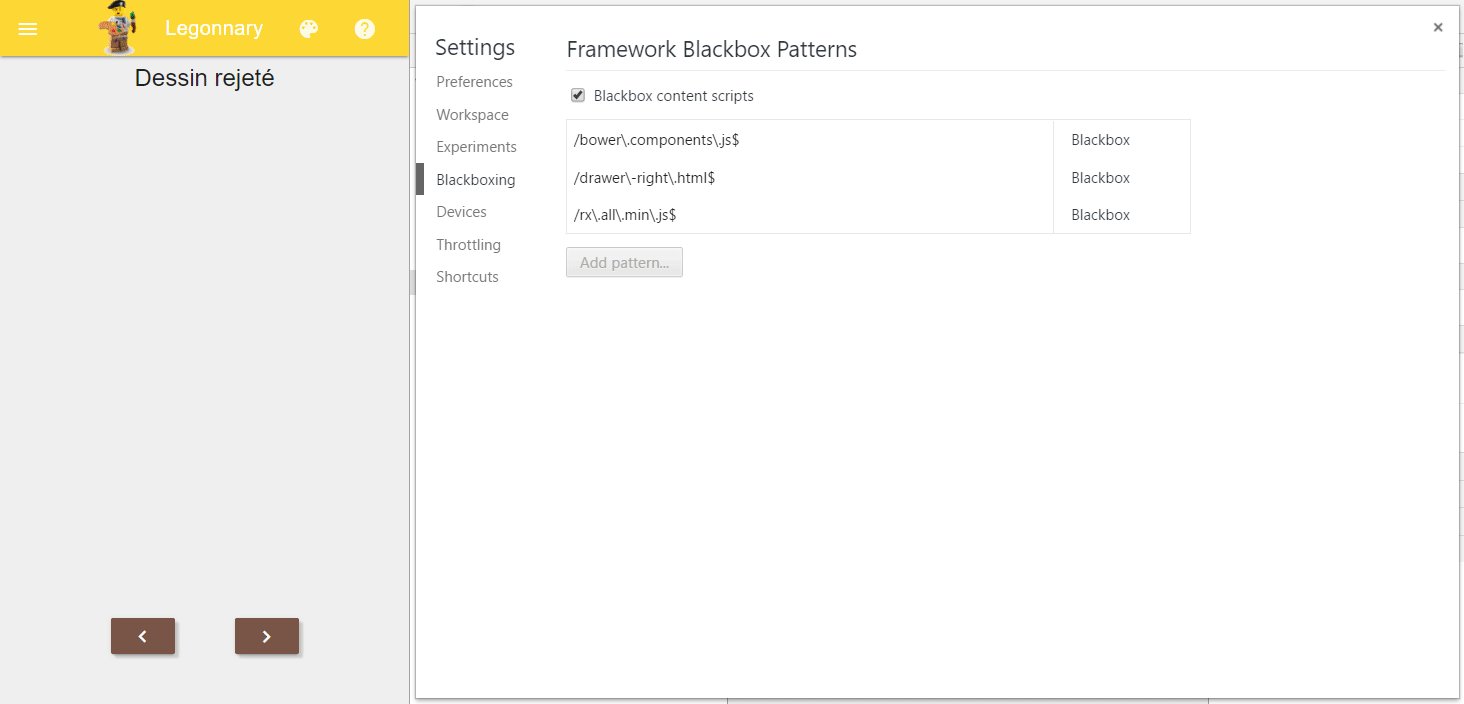
Blackbox
Le Blackboxing est une feature qui permet d’ignorer complètement un script de la callstack d’appel. Cela offre donc l’avantage de se concentrer sur le débuggage de nos scripts et on n’est donc pas dépendant de la compréhension du framework que l’on utilise pour coder notre site


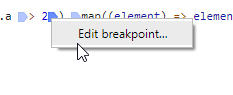
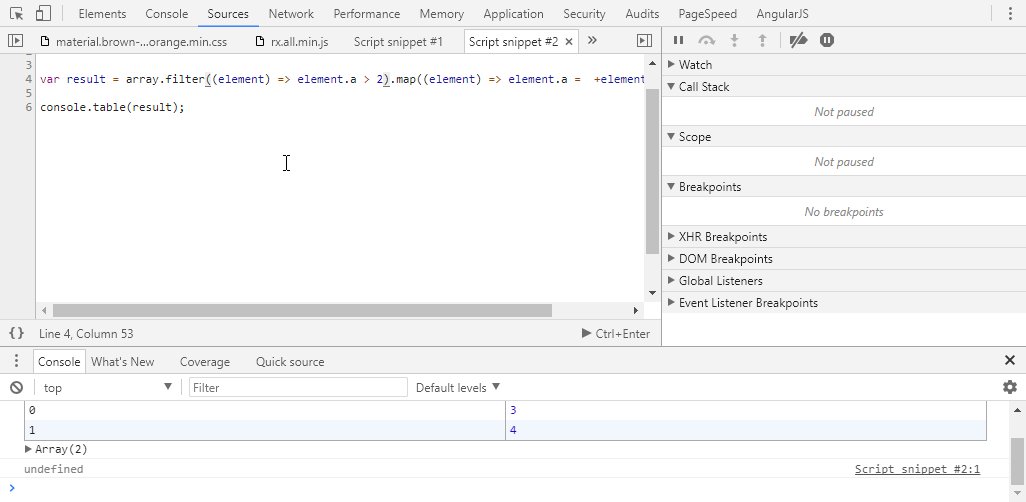
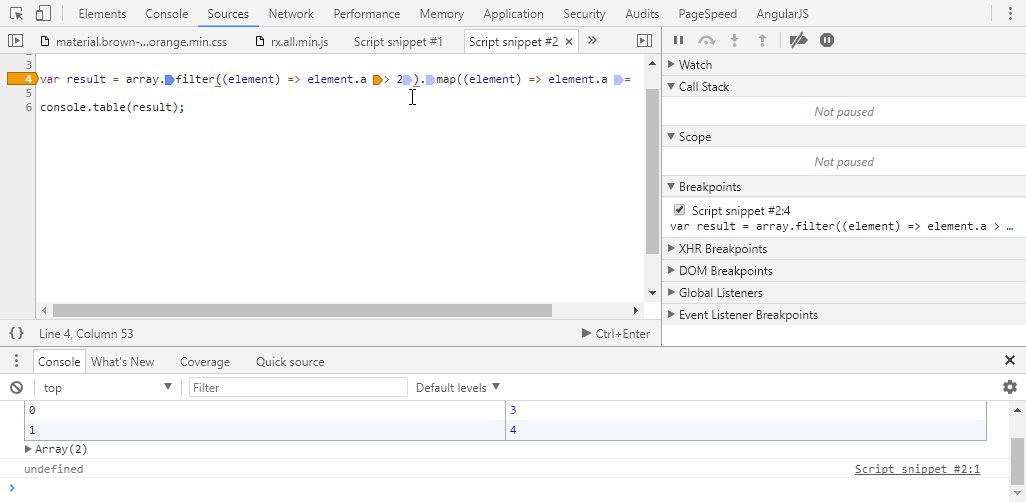
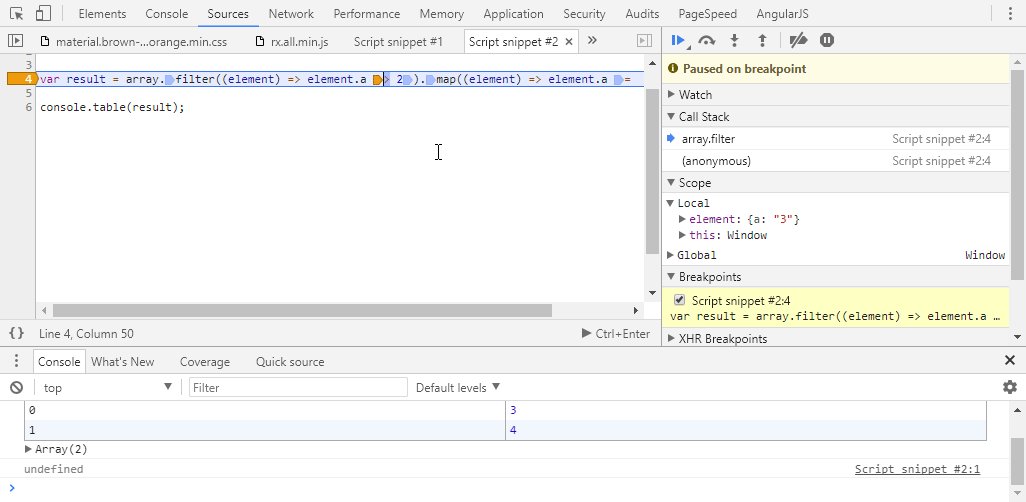
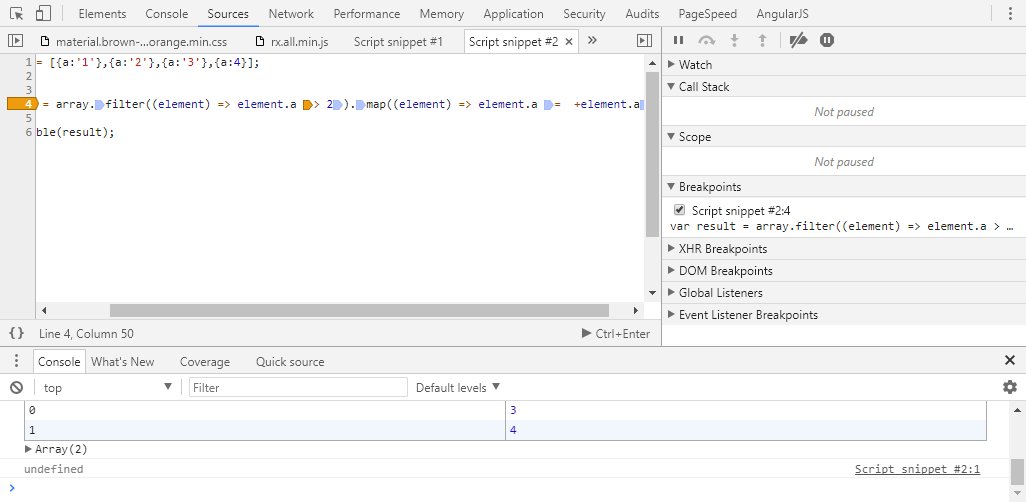
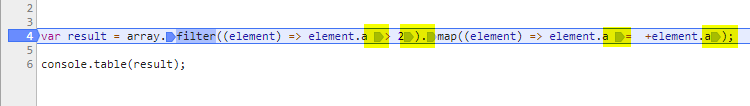
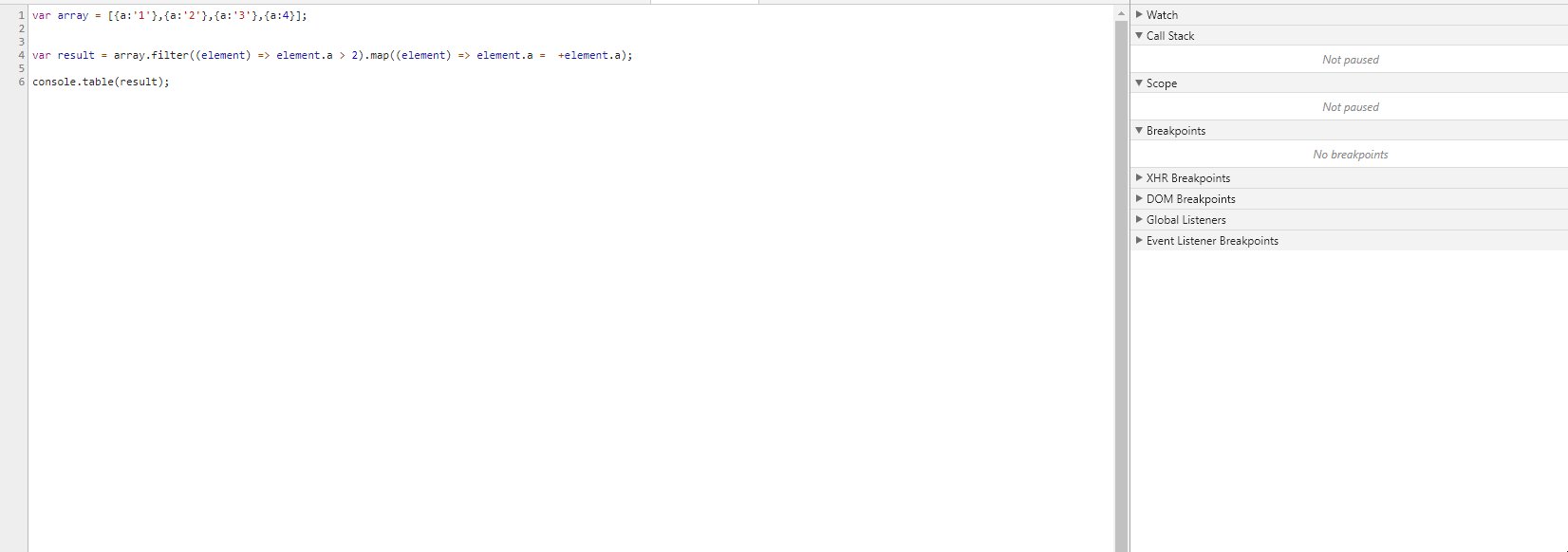
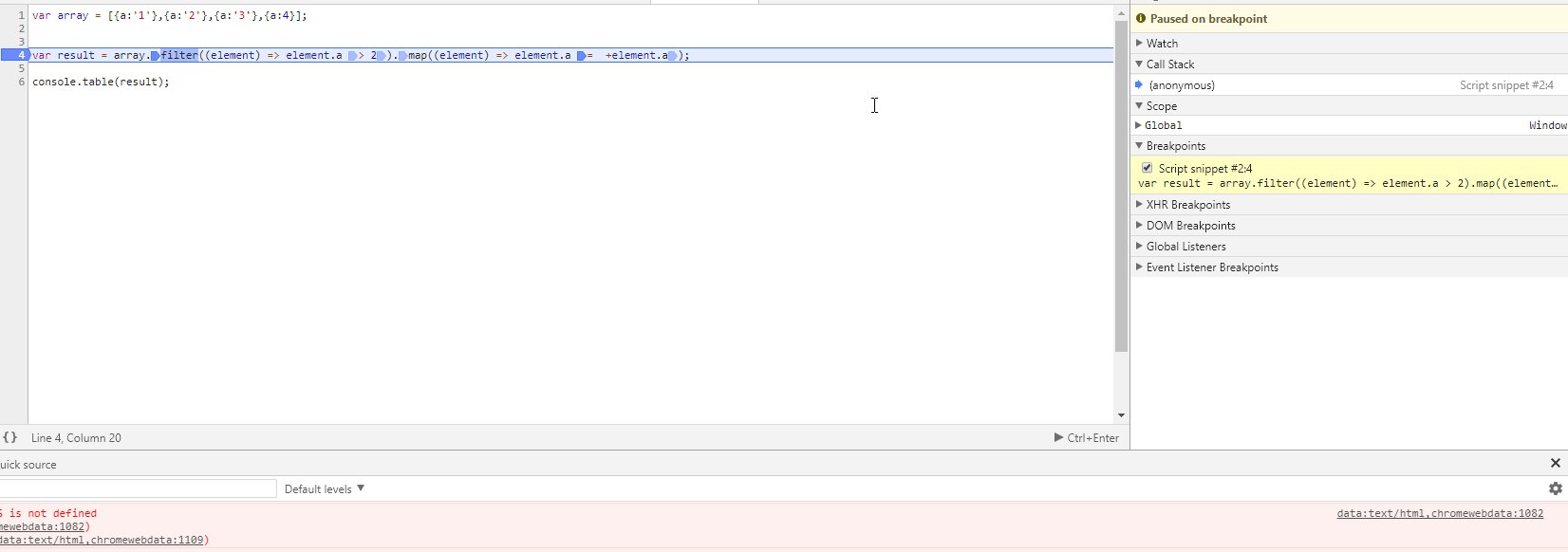
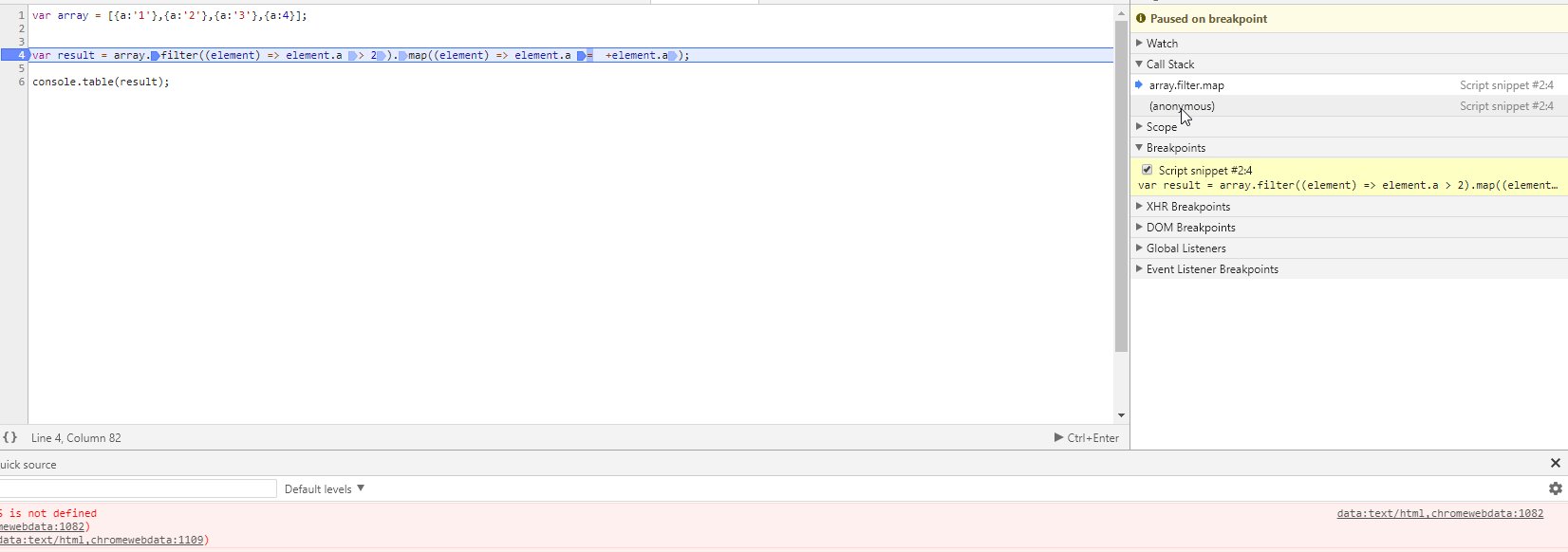
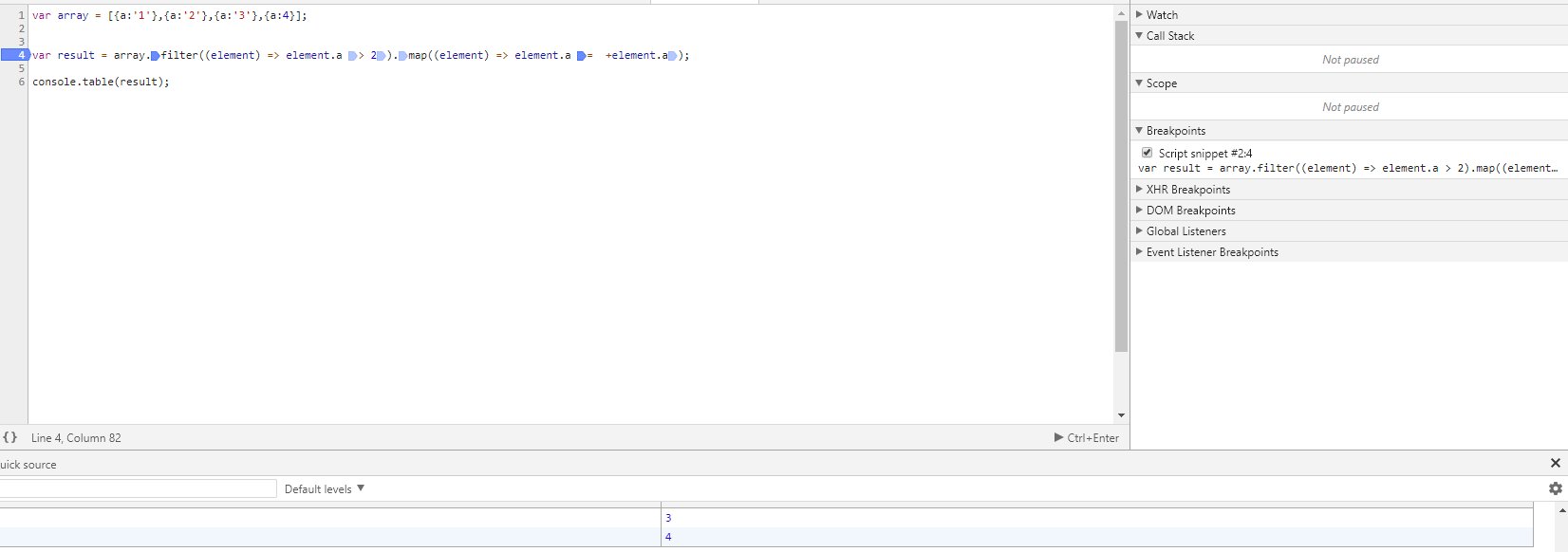
Breakpoint inline
C’est un nouveau type de breakpoint qui vient d’arriver et qui vous permet d’aller vous positionner dans un contexte de débuggage d’une inline function.
Avant si vous vouliez débugger et observer le contexte d’une méthode de ce type :
const array = ['1','2','3']; |
Il fallait faire un truc dans le genre :
const array = ['1','2','3']; |
Ceci cassait en effet notre code, car on était obligé de modifier son code pour le débugger.


Conditionnal breakpoint
Les breakpoints peuvent être conditionnés et on peut ainsi définir de ne déclencher un breakpoint que si notre contexte est dans un certain état. Cela est très pratique pour débugger des longues listes, on pourra donc cibler les conditions d’arrêt.