Chrome Devtools - 5 fonctionnalités à suivre (Septembre 2017)
Dans cet article je vais me concentrer sur la console afin de vous partager quelques tips & tricks disponibles dans la console des devtools.
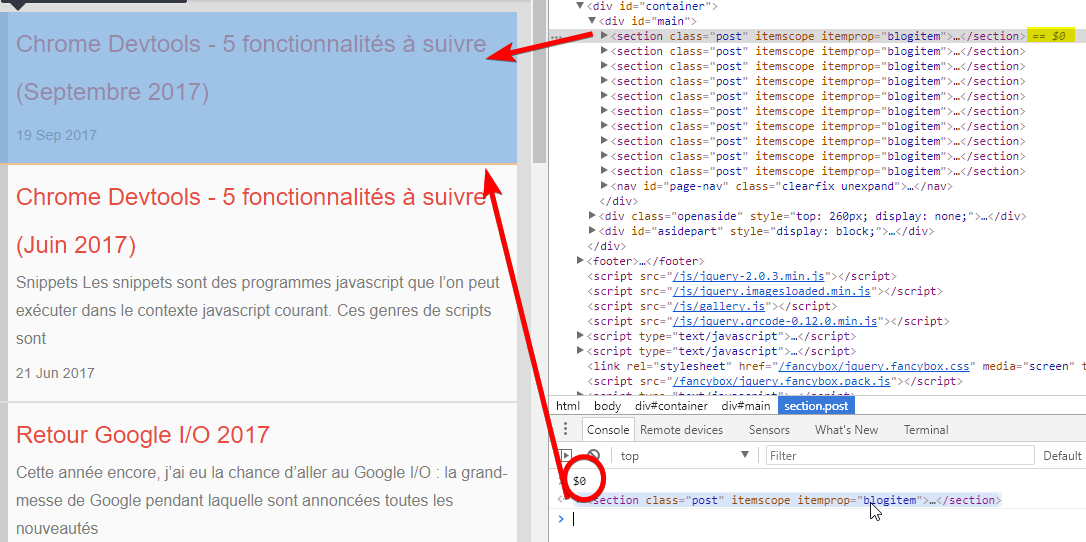
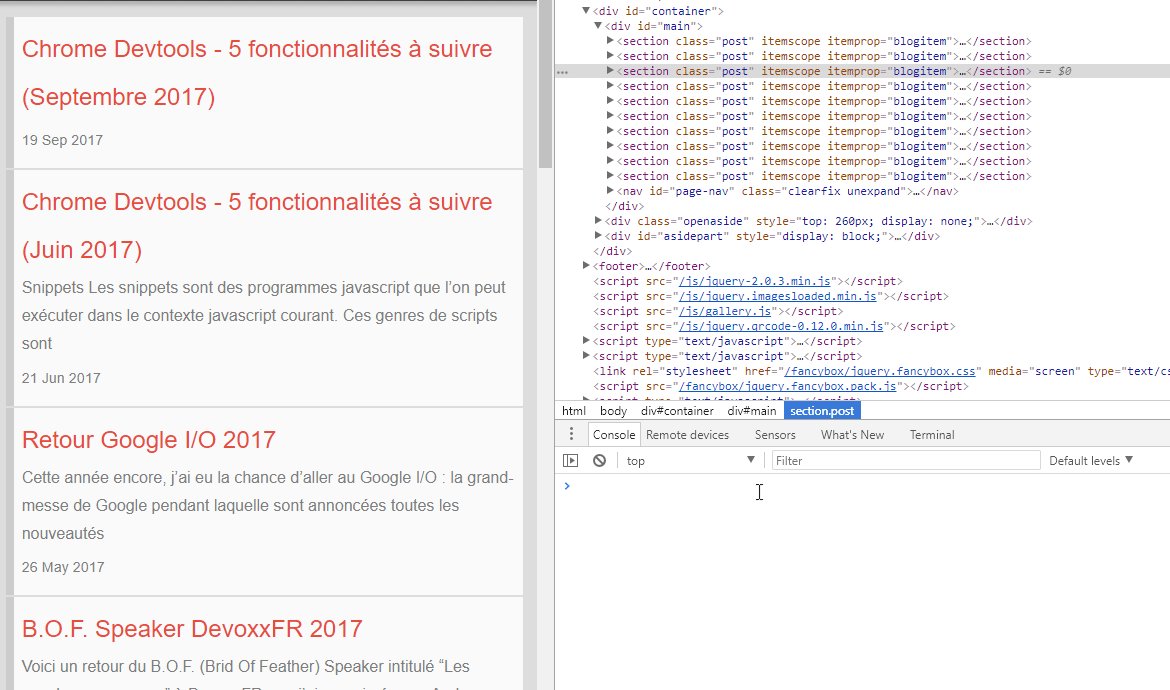
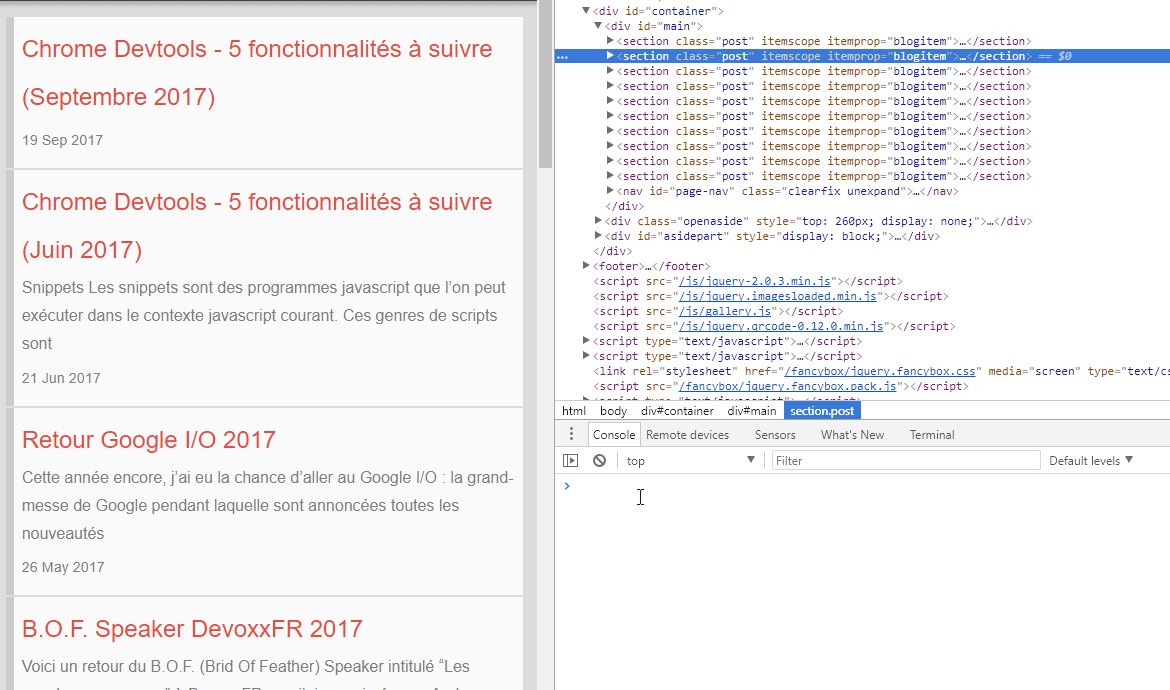
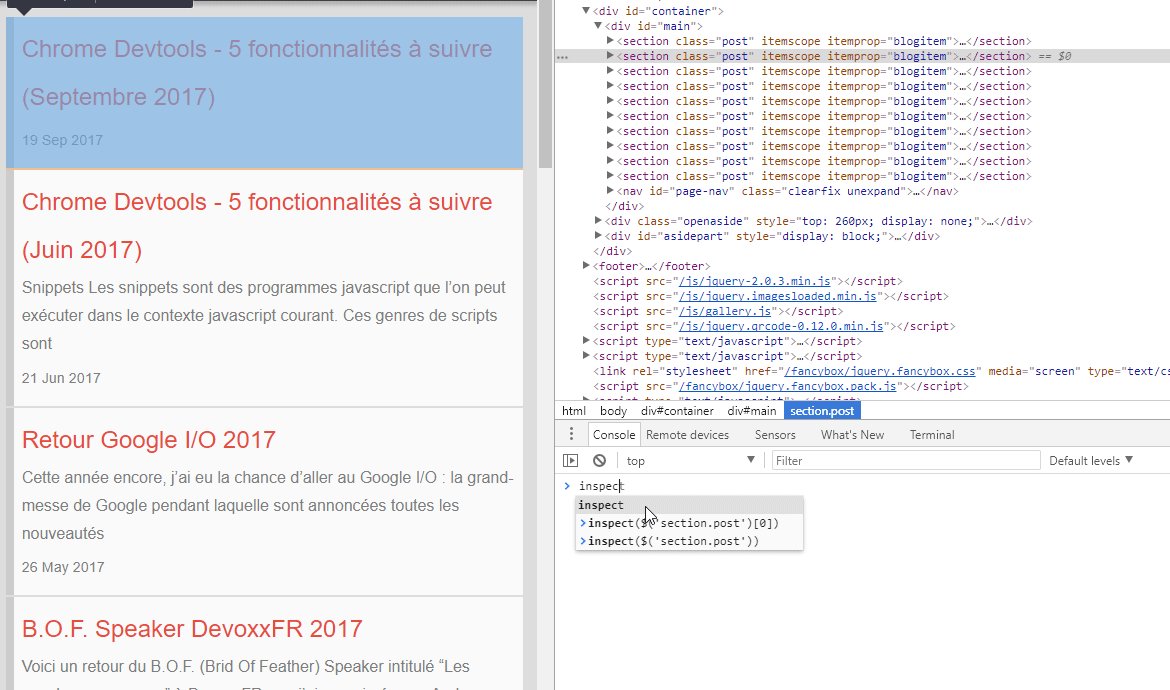
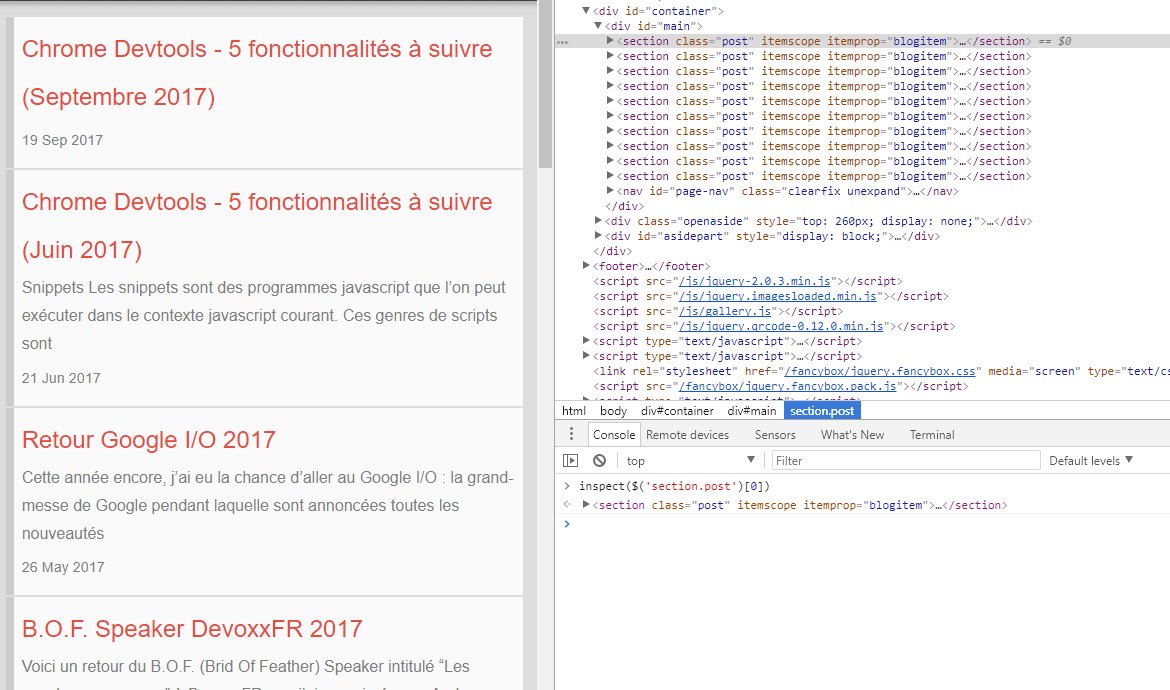
Sélection du dom
Plusieurs “raccourcis” existent afin d’interagir avec la fenêtre d’inspection d’élément
> $0 //permet de récupérer l'élément courant sélectionné |

Voici un exemple d’utilisation des méthodes.

Formater du texte
Afin d’afficher des données dynamiques (objets, temps, valeurs, …) dans la console, nous avons plusieurs possibilités :
Utilisation des backquotes
Introduites avec ES6, les backquotes sont la solution simple et compatible avec vos projets.
const uneChaine = 'du texte'; |
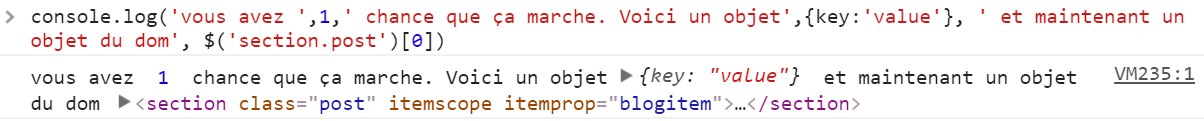
Utilisation des paramètres de logs pour créer des chaines
La méthode log prend un nombre infini de paramètres permettant de construire une chaine de caractère. Si l’on ne précise pas de caractères spéciaux, la console va se charger de concaténer les éléments les uns après les autres. Ce qui est intéressant avec cette méthode c’est que des objets complexes apparaîtront directement dans le résultat de la console et seront mis en avant.

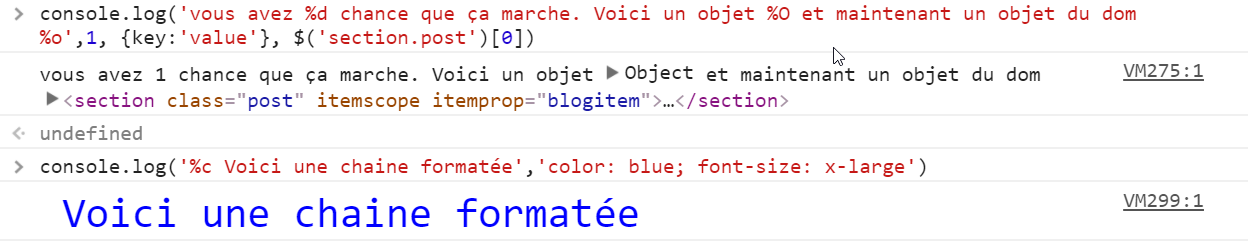
Utilisation de caractères spéciaux pour optimiser l’affichage
Si on veut avoir une intégration plus fine avec une chaine de caractère préconstruit, on pourra utiliser les paramètres suivants :
- %s : Format une chaine de caractères.
- %i ou %d : Format un entier.
- %f : Format un nombre flottant.
- %o : Format un élement du DOM (qui pourra s’ouvrir).
- %O : Format un objet javascript.
- %c : Appliquera le style css à la chaine en fonction des propriétés css passées dans le second paramètre.
Ainsi on peut faire des choses comme ça :

Mesurer les performances
Mesure d’un temps
La console peut nous aider à mesurer les performances de nos pages à travers des simples instructions.
console.time('myTimer'); // Initialise un timer pour le label 'myTimer' |
Si aucun paramètre n’est passé, alors le nom du label est ‘default’.
Déclanchement du profiler
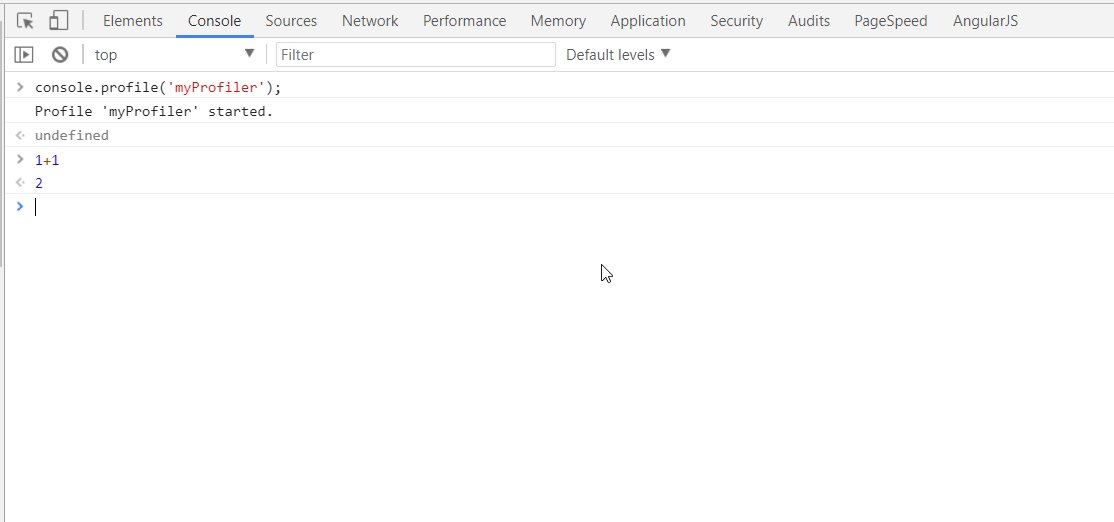
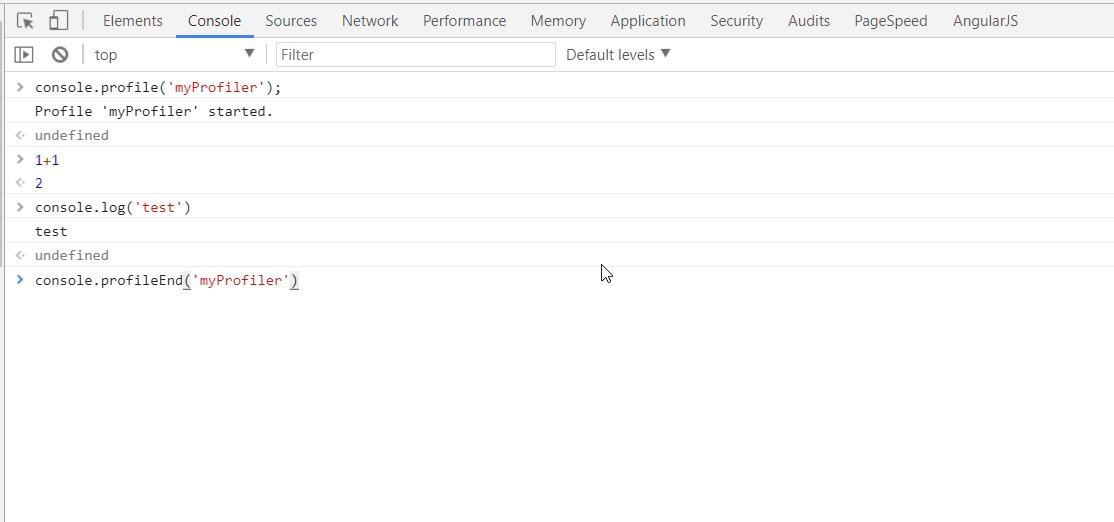
On peut aussi déclencher le profiler javascript sur des méthodes précises avec le même fonctionnement :
console.profile('myProfiler'); // démarre le profiling du code avec le label 'myProfiler' |
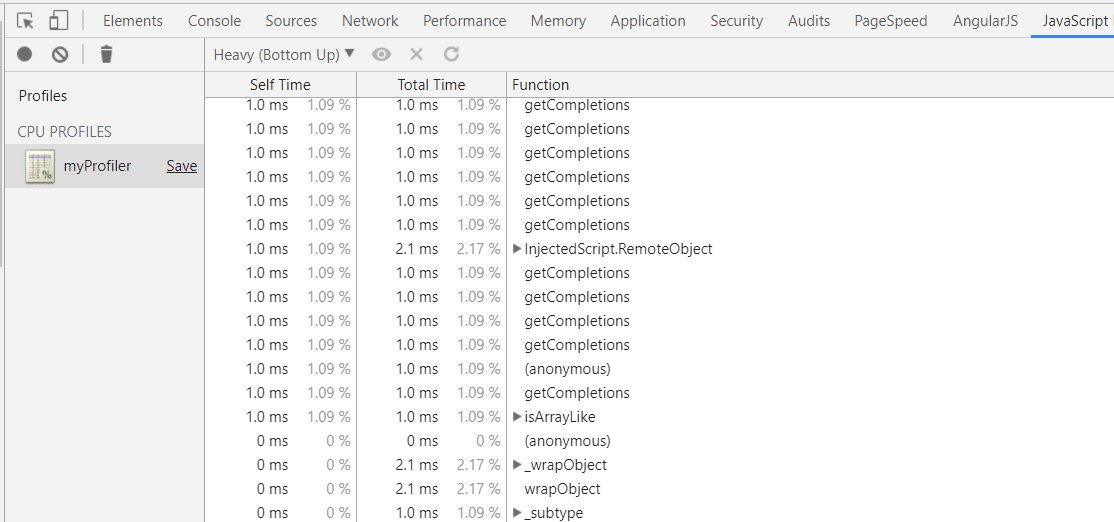
On retrouve ensuite le profiler dans l’onglet Profile.

Mise en place d’un marqueur dans la timeline
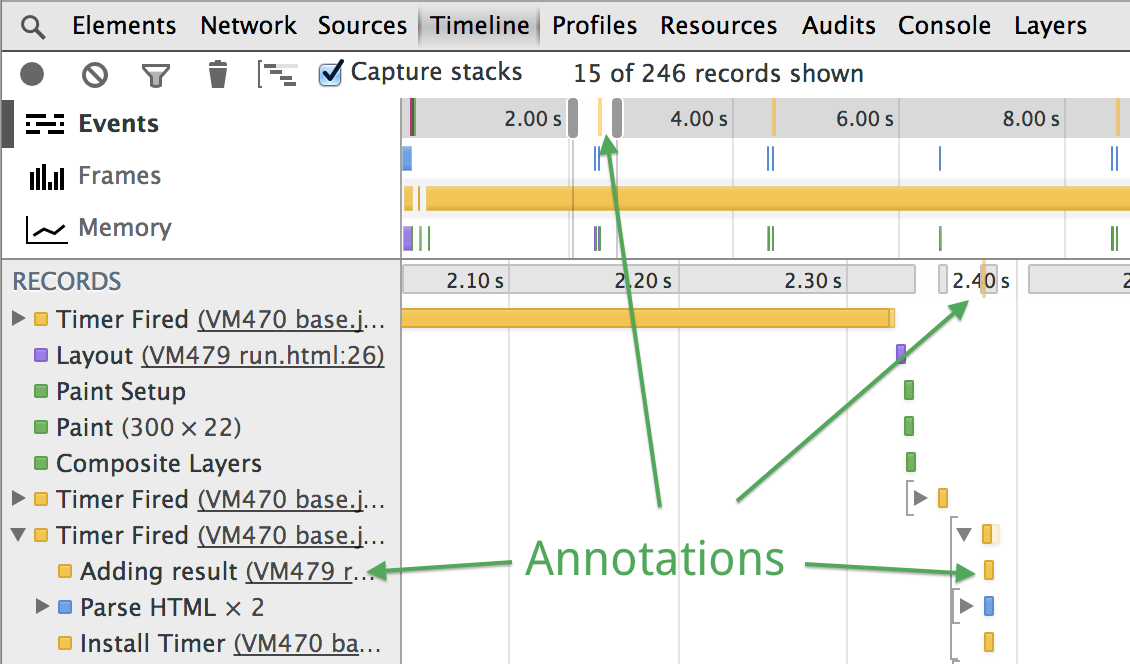
Dernier log utile, l’utilisation du mot-clé timestamp qui permet d’afficher un repère dans la timeline javascript. On peut ainsi se repérer dans la timeline grâce à ça :
console.timeStamp('Adding result'); |

Un autre affichage est possible
Si tout le monde connaît les niveaux de logs classiques : info, debug, warn, error, log. Peu de gens savent que les devtools proposent des affichages différents afin de faciliter la lecture. En voici quelques-uns :
console.table
Cette méthode permet d’afficher de façon lisible les arrays dans la console. On pourra ainsi visualiser simplement un tableau d’objets.
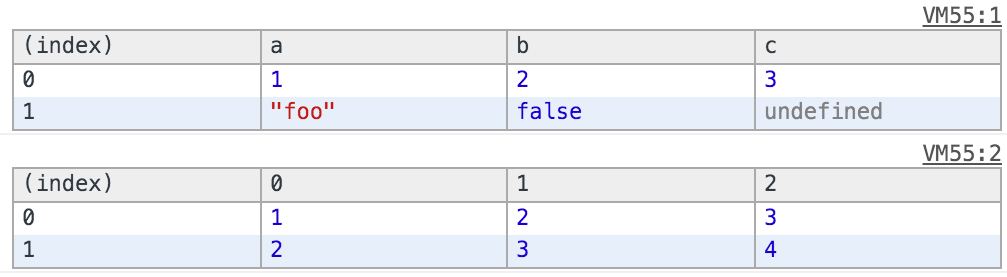
console.table([{a:1, b:2, c:3}, {a:"foo", b:false, c:undefined}]); |
Donne le résultat suivant :

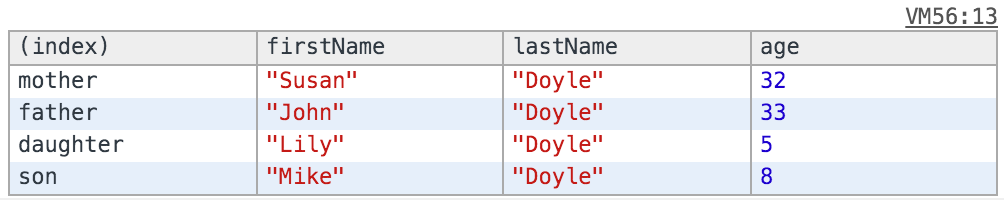
On peut même aller plus loin dans ce type de logs avec les classes :
function Person(firstName, lastName, age) { |
Donne la sortie suivante :

console.group
Cette méthode permet de regrouper visuellement des logs afin de “contextualiser” ses logs et améliorer leur lisibilité
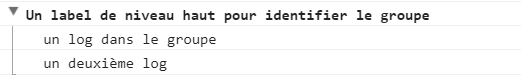
console.group('Un label de niveau haut pour identifier le groupe'); |
Donne le résultat suivant :

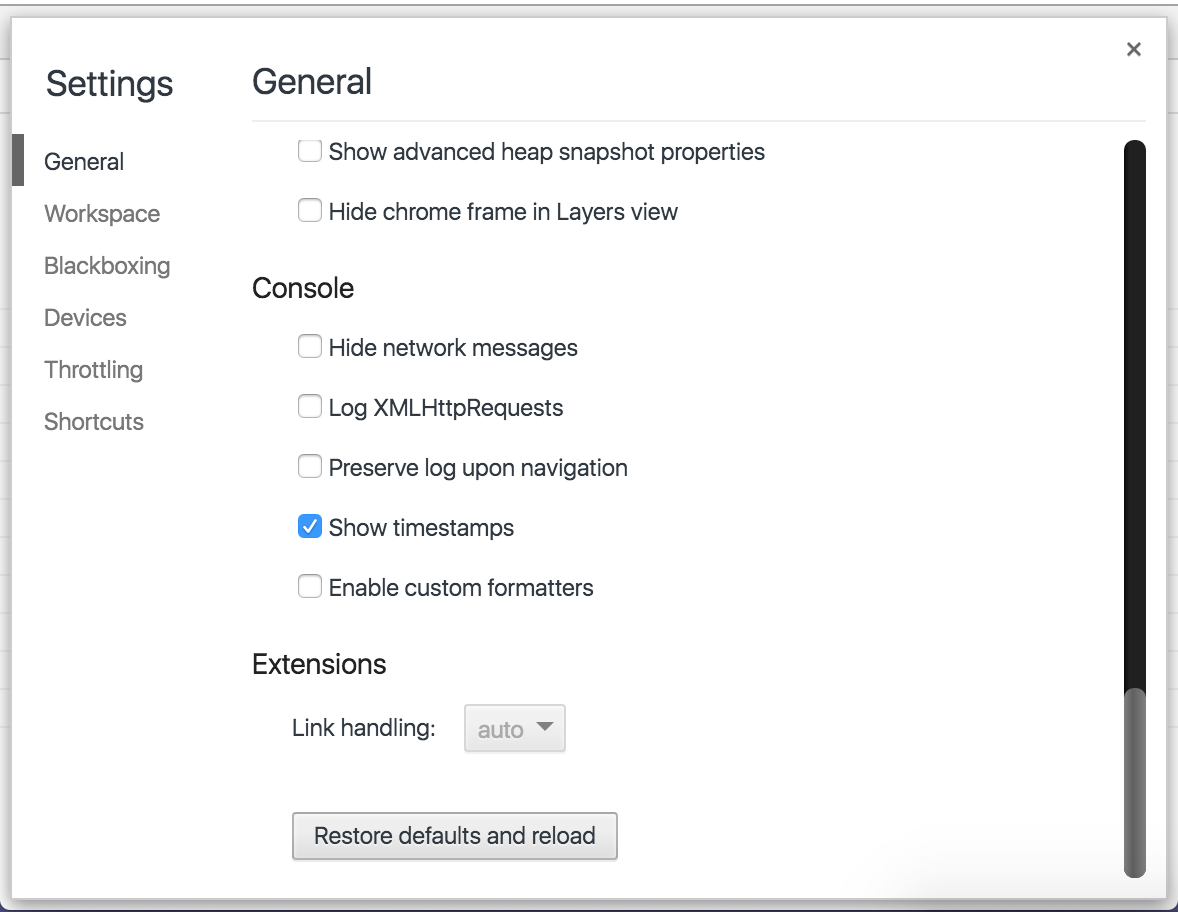
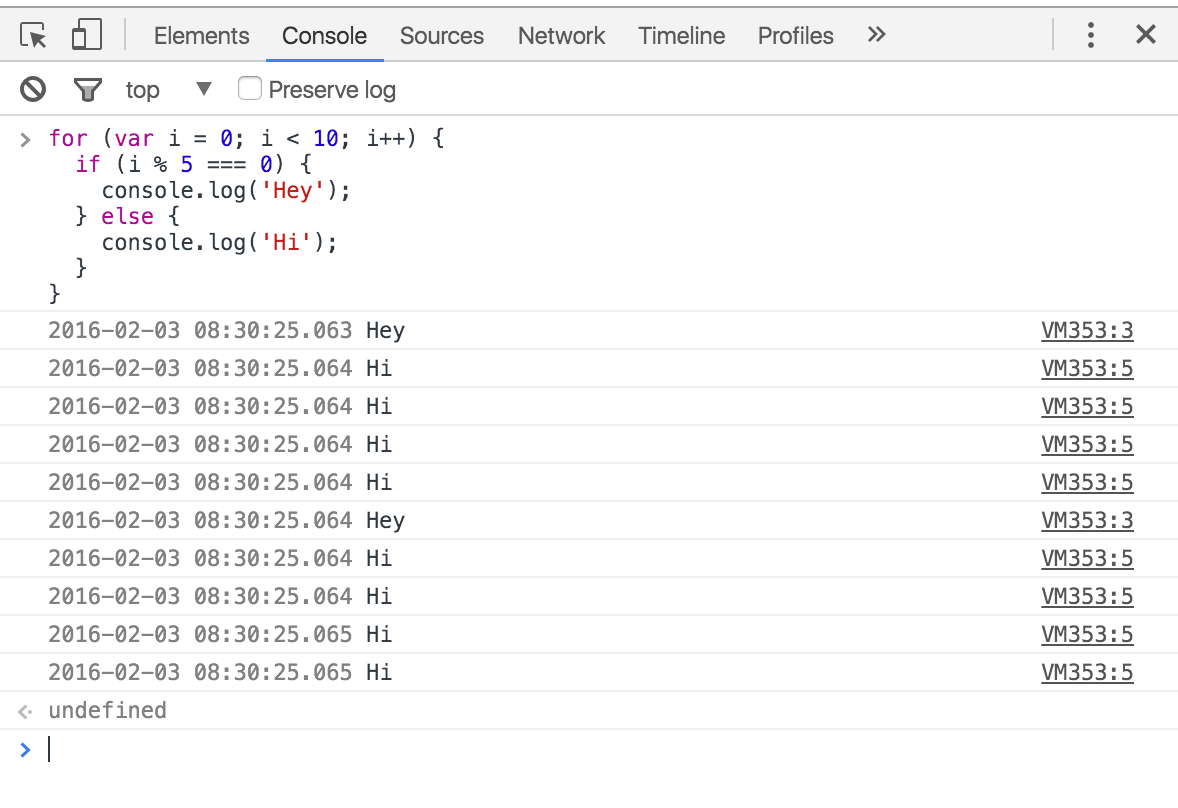
Ajouter les timestamps
De la même façon, il existe dans les paramètres des devtools la possibilité d’afficher par défaut le timestamp du log.

Cela aura pour effet d’enlever le “log stacking” !

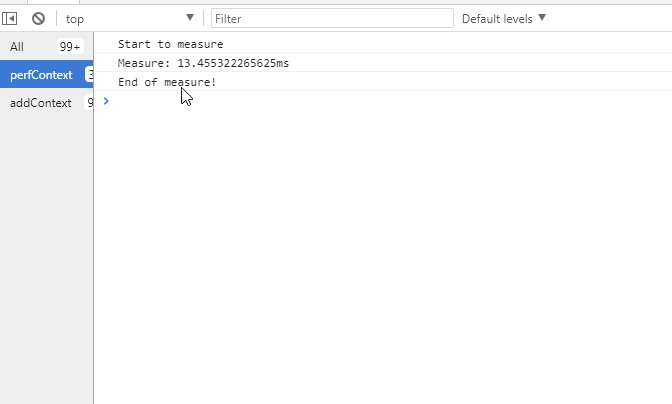
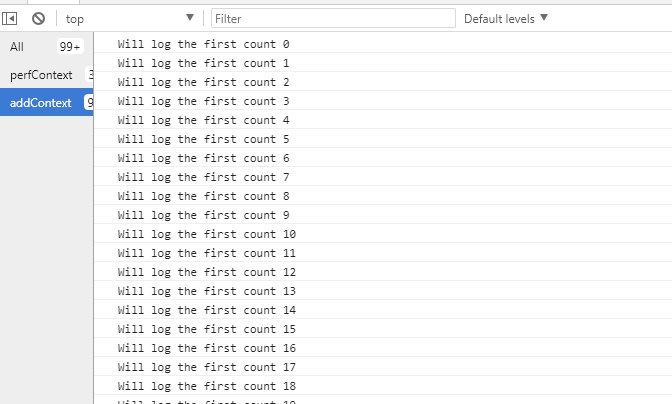
Contextualiser ses logs
Il est possible depuis un moment d’utiliser des contextes pour logguer ses messages dans des contextes spécifiques (Service worker, iframe, …). Mais depuis la version 62 de Chrome, l’affichage du contexte est grandement simplifié. Ainsi le code suivant pour bénéficier d’un affichage dépendant du contexte de log !
(() => { |

Si vous voulez aller encore plus loin dans votre utilisation de la console, je vous conseille d’aller lire la documentation officielle disponible ici : https://developers.google.com/web/tools/chrome-devtools/console/

