5 years of DevFest CountDown - Part 2
This article is the second of series ( 5 years of DevFest CountDown - Part 1)
2016
The year of fail 😅

This year had the theme of ‘Lego’ so I had in mind an interactive game where people draw some “pixel art” with Lego bricks and submit them for the main screen. It was a good idea but my code this year wasn’t robust enough and the real-time database contained some corrupted data and everything crashed 30min before the official launch!
We had to hide the game and we just displayed the basic countdown with music. If you are interested in the architecture, I wrote a series of article about it: Legonnary ⚠️ those articles are in French 🇫🇷 for the moment. I will try to translate them when I have time.
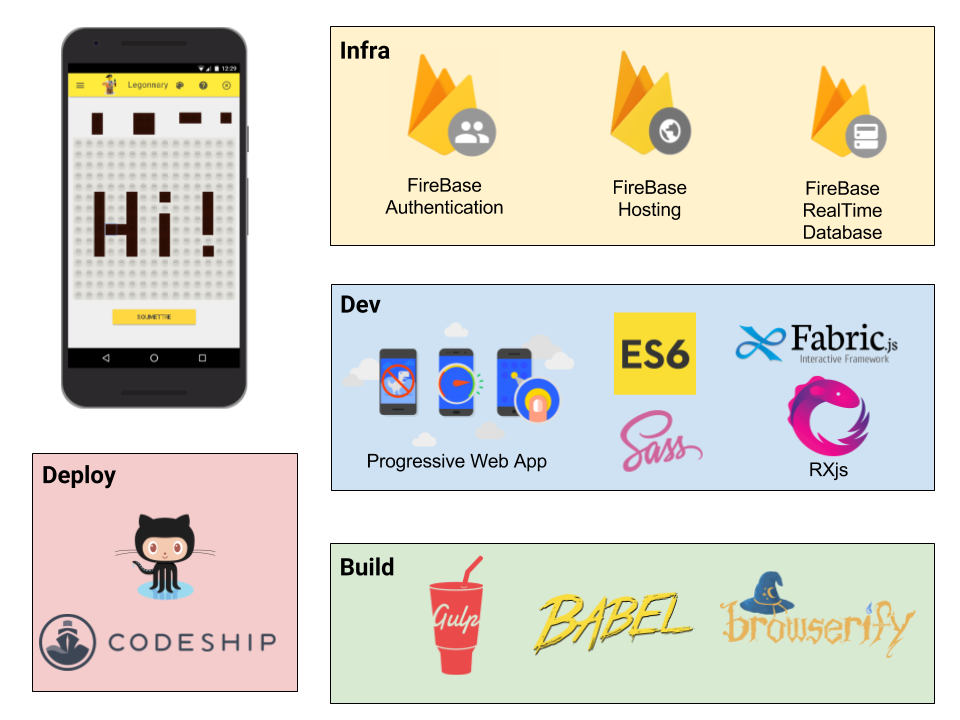
Just notice that it was a PWA application that uses Firebase (real-time database, hosting, auth).

I created 4 web pages:
- The game that the user used
- The interface that the moderator used
- The interface that corresponds to the main screen with the countdown
- The interface that shows a summary of all the generated drawings
The year of ES6
As ES6 was starting to be everywhere, I started to rethink a little bit my code to make it more reusable.
I created a class for the audio player :
|
And the same thing for the video player:
|
Code
You can find the code here: CountDown DevFest 2016.
2017

The revenge!!
As in 2016, I created a whole application with moderation, a display on the screen… I didn’t want to put everything I did into the trash. So I reused the code, did some evolutions and wanted to complexify the project. Indeed, I introduced some machine learning in order to try to recognize what the attendees drew. Here is the workflow of the application

- A user submits a drawing
- The drawing is uploaded to firebase, caught by a cloud function
- The cloud function asks a machine learning model to analyze the image and try to classify it.
- The moderator sees the drawing to validate (I wanted to be sure that the content will not break the code of conduct 😅)
- The drawing is moved somewhere in the tree of real-time database
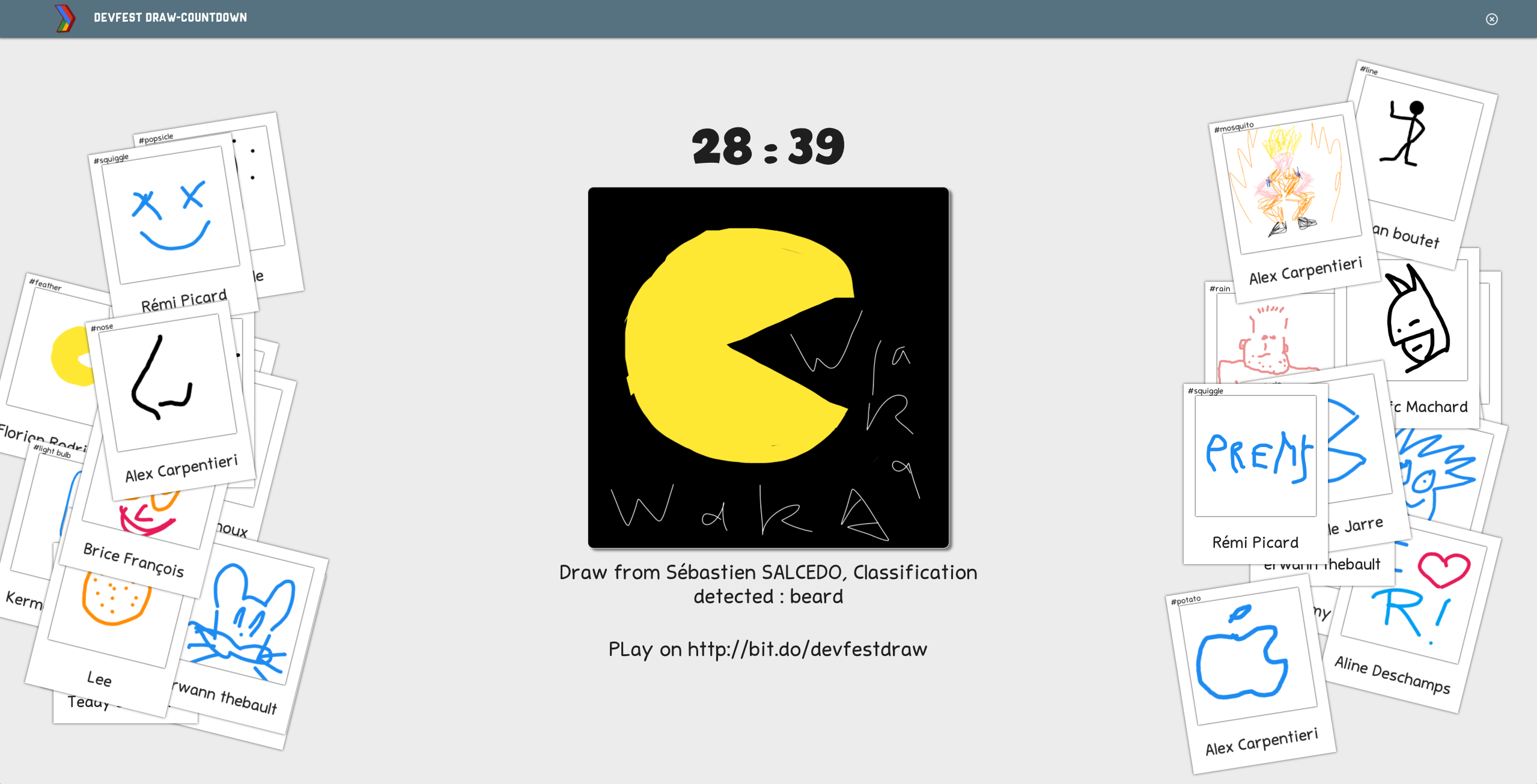
- All valid drawing are shown on the main screen with their classifications.
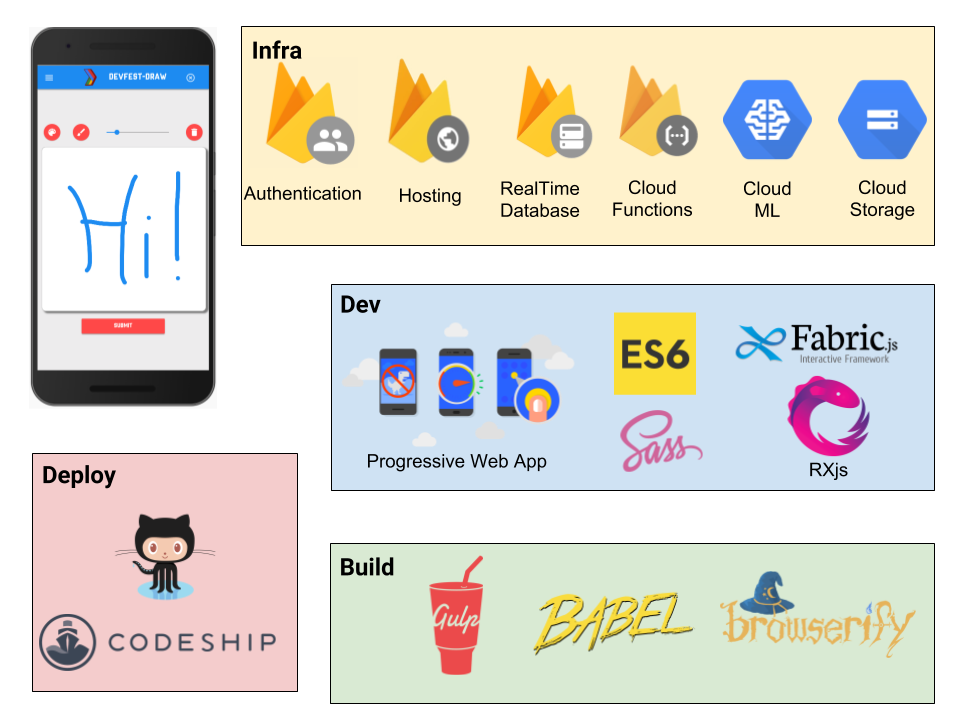
Recap of architecture

I tried to use the power of serverless as much as I could. So what I add this year was the additionnal services:
- A cloud function to listen to new drawing in the firebase tree based on Firebase Admin SDK
- A Machine learning model utilized to recognize the drawing based on Cloud ML
- Google Cloud Storage to save the drawings
Machine learning addon
The biggest addition of 2017 was the machine learning detection. So to use it, I created a cloud function that used the Firebase Admin SDK to listen to new additions of drawings :
- The user creates a drawing.
- He submits it and the application uploads the drawing to cloud storage
- The cloud function starts
- The drawing is compressed and converted to a greyscale image of 28x28 pixels (it’s because the model was trained to recognize a grayscale image of this size and to be as efficient as we can)
- The model is interrogated
- The drawing is classified
- The cloud function updates the firebase model in order to change the state of the drawing to continue the workflow.
As I’m not a specialist on Machine Learning, I Asked some help from a Googler from New York Yufeng Guo. He did all the stuff of training the model. He trained a machine learning model based on ‘black and white’ image of 28x28 pixels. I had to do a conversion between what I received and what I sent to the ML engine. The image:

Will be sent to the engine like this:

As you can imagine there will be a lot of misunderstanding of the model, It was the game 😃
Here is the package.json used:
{ |
Let’s have a look at the code of my cloud function
/** |
The method prediction calls some Cloud ML APIs, you can find the detail of the implementation here prediction.js. After getting the result of the classification, I had to update the drawing (changing its parent in the Tree).
function updateTree(userId, drawId, result) { |
My Conclusion
The conclusion of this year was that creating an interactive game is something finally easy if you have the rights tools! Using Firebase was a good idea because I don’t have to manage the following aspects: deployment, installations, load, simple authentication, secure access…
During a short time (less than 30 min), I got 140 players that created around 250 drawings. It was a huge success for me.
Code & Demo
You can find the code here: CountDown DevFest 2017.
If you want to see what people drew, have a look here Summary of CountDown 2017

