Retour sur le Google I/O 2016

A mon tour de faire mon retour sur le Google I/O 2016. A travers cet article, je ne comptes pas revenir sur les grandes annonces de la keynote ou de la session ATAP, car elles ont déjà été reprises en large et en travers sur le web. Je vais plutôt m’attarder sur l’ambiance et sur les conférences où je suis allé afin d’offrir un point de vue légèrement différent.
L’ambiance

Pour se rendre compte de l’ambiance, Google a mis à disposition une vidéos 360 (Android VR Oblige) pour se retrouver immergé dans ce festival du codeur.
Je n’ai pas utilisé le terme festival au hasard car cette année, le Google I/O en était clairement un. Dès que l’on a récupéré nos badges, on a eu le droit a un kit du festivalier avec :
- Des lunettes de soleil.
- De la crème solaire.
- Une gourde.
- Une sorte de snood .
En lisant ces quelques lignes, vous vous dites que quelque-chose ne colle pas. N’étais-je pas censé être à une conférence de développeurs ? A vouloir faire les choses en grand Google a, en quelque sorte, un peu oublié ce pourquoi les gens venaient : les conférences ! Revenons donc sur les côtés positifs et négatifs de cet événement.
Les moins
Des espaces mal dimensionnés

(edit)
J’ai déjà un peu laissé sous-entendre ce qui représentait le point négatif : les conférences. Non pas sur leur qualité, mais sur la quantité de conférences que j’ai pu voir. En effet, lors de la Keynote, Google annonce 7000 participants (c’est énorme !). Je fut très surpris de voir que sur les 11 espaces de conférences, 7 d’entre eux avaient des capacités inférieur à 250 places ! Pour les salles restantes, on devait atteindre les 1 000 voir 1 200 places.
Le résultat ne s’est pas fait attendre, pour voir une conférence, il fallait faire la queue 1h avant. De plus, nous n’avions pas le droit de rester dans une salle une fois une conférence terminée même si la session suivante nous intéressait….
Voici un aperçu de ce que ça donnait :
Il faut quand même avouer que Google a essayé de réagir vite et dès le deuxième un système de tickets avait aussi été instauré. En gros si vous aviez un ticket, vous pouviez rentrer sinon, passez votre chemin. Ça évitait ainsi d’attendre 45min pour au final se faire rejeter devant la salle !
Un manque de goodies

Bien qu’il n’a jamais été officiel que Google donne des “Devices” ou autre pendant le Google IO, cela était quelque chose d’implicite sur les précédentes éditions. Quand on sait ce que peut coûter un Google I/O entre le billet d’entrée, le trajet, l’hôtel, les congés pour certains, … Cela peut vite monter ! Les “Devices” étaient une sorte de récompense et une des vrais valeur ajoutée à aller sur place. En effet, toutes les vidéos sont disponibles instantanément sur Youtube. Donc, à part le networking et les goodies, aller au Google I/O n’apporte pas grand chose. C’est donc pour ça que je pointe du doigt ce détail car l’avis est assez partagé.
Coming Soon
Malheureusement, beaucoup des annonces de la keynote ou d’ATAP étaient en “coming soon”. C’est bien dommage ! A part pour le web où beaucoup de choses étaient testables en rentrant du I/O, la grosse majorité des annonces nécessitaient de s’inscrire à des formulaires à l’image d’Android Instant App qui arrivera d’ici la fin de l’année.
Les plus
Le Networking

Clairement, un des grand avantages du I/O est l’opportunité que l’on a de rencontrer des gens que l’on verra pas en dehors ! J’ai pu croiser et discuter avec des gens comme Christian Heilmann ou encore les développeurs de l’équipe Chrome.
La qualité des conférences

A part une session, je n’ai jamais été déçu par les conférences que je suis allé voir. Tous les speakers maîtrisaient leur sujet, présentaient bien, avaient beaucoup d’humour et avaient un contenu intéressant !
Bref, le codeur que je suis étais ravis !
L’arrivée sur le site
Malgré 7000 personnes à enregistrer, cela c’est très bien orchestré. Google a en effet permis aux gens de venir récupérer leur badge dès la veille et cela a permis d’éviter de longues files d’attentes pour récupérer son précieux badge. Rien a dire si ce n’est bravo !
Les à côté

Comme chaque année, Google a mis le paquet sur les démos et animations ! Que ce soit la soirée concert du premier soir (Charli XCX & Kygo) ou encore la soirée libre truffée d’animations en tout genre. Le Google I/O reste un moment vraiment exceptionnel pour les geek que nous sommes !
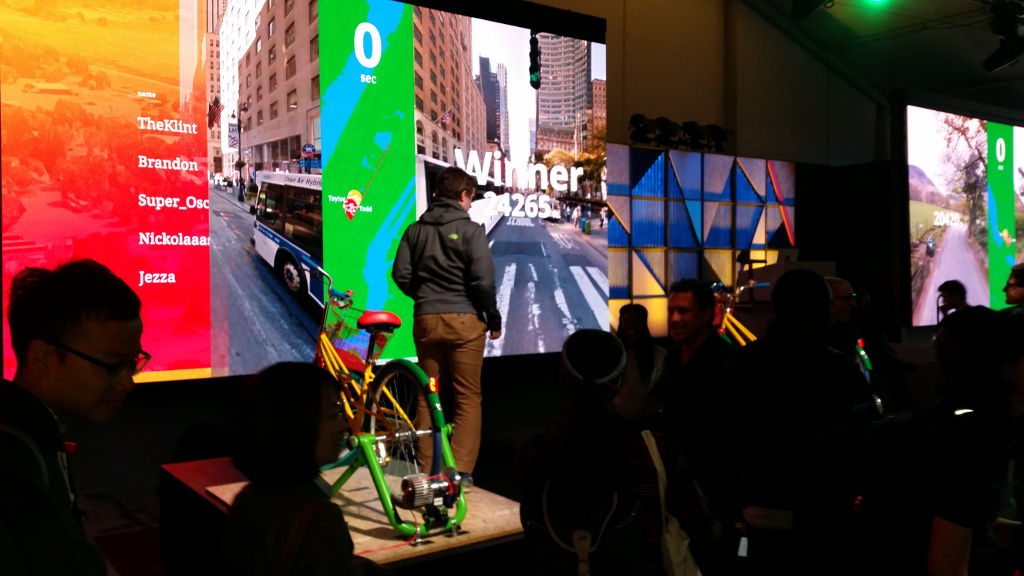
Voici par exemple une animation où deux personnes s’affrontaient sur un vélo sur une route “Street-view”. Celui qui allait le plus loin dans le temps imparti gagnait !

Les découvertes
Voici quelques une des démos qui m’ont marqué.
Io Paint & Io Planes

Pour faire patienter les gens pendant la keynote, Google a mis à disposition 2 jeux web dont l’objectif était de jeter de la peinture sur une toile virtuelle avec son téléphone ou de jeter un avion en papier à l’écran. C’était une démonstration technologique très impressionnante car on voyait bien que les serveurs de Google encaissaient la charge et qu’ils étaient capable de retransmettre ça en live !
L’espace Google Musique

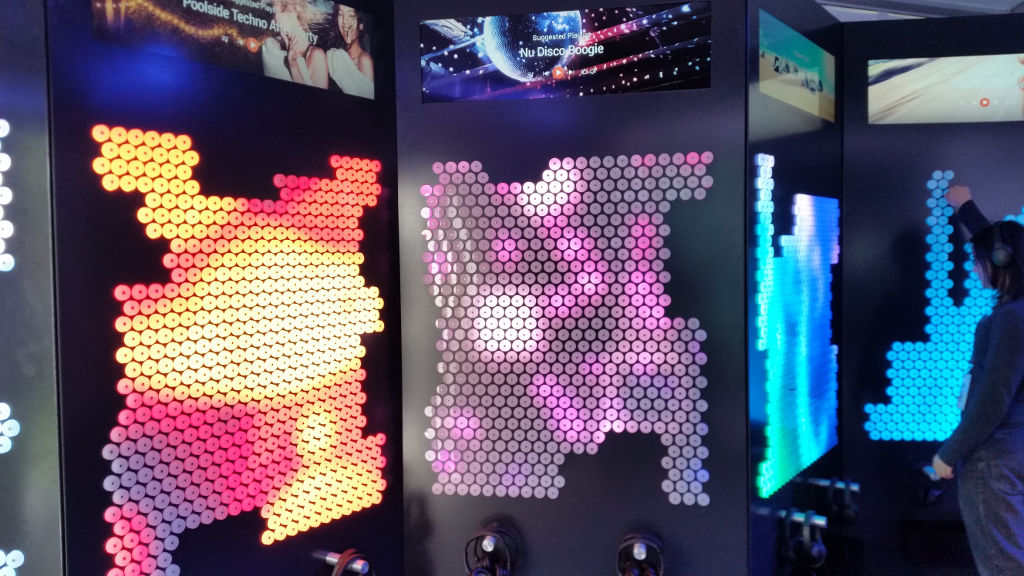
Google a mis en place des murs remplis de prises jack dans lesquels étaient joués un morceau disponible sur Play Musique.
L’autre démonstration, c’était VR Rhapsody. Une expérience vidéo en VR sur la musique de Bohemian Rhapsody de Queen :

Tilt Brush
L’application Tilt Brush est sortie quelques jours avant le I/O et permet de peindre en réalité virtuelle des dessins 3D. Lors de la deuxième soirée, nous avons eu le droit à un show live d’artistes qui utilisaient l’application. C’était vraiment très impressionnant !
Loon en vrai !

Google a ramené sur le site du Google I/O un ballon du Project Loon
Google For Kids

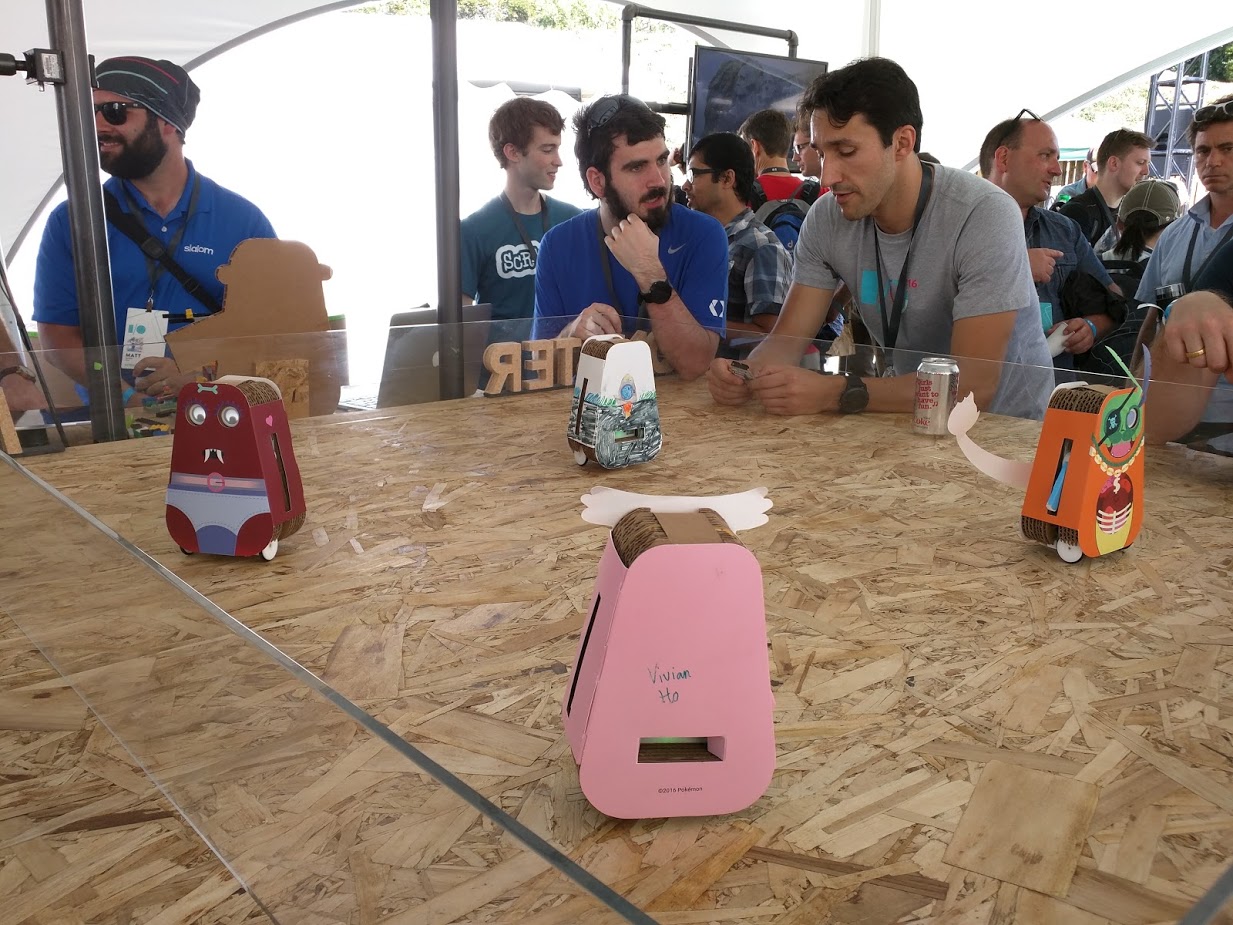
Il y avait tout un stand consacré au développement pour les enfants. J’ai ainsi pu voir tourner Scratch Blocks, le projet collaboratif entre Google et le MIT basé sur Scratch. La photo représente un jeux qui nous permet de contrôler des petits robots que des enfants peuvent construire et programmer.
Les choses qu’on ne peut voir que quand on est au pays de Google
La Self driving car

Une chose qui m’a frappé quand on était dans Mountain View, c’est le nombre impressionnant de Self Driving Car. Il ne se passait pas 10 minutes sans qu’on en croise une !
La plaque Git Push

Anecdote fun & geek. On était en train de rentrer à notre hôtel quand on a vu sur la route à côte de nous cette voiture avec cette plaque d’immatriculation qui nous a bien fait marré.
Les Confs
Maintenant que la partie non technique est couverte, je vais revenir sur les conférences que j’ai suivit.
Cette partie sera un peu moins structuré car cela représente la retranscription des notes que j’ai prises pendant les sessions. J’ai mis à chaque fois un lien vers les vidéos.
Web Performance Tooling
Cette session permet d’avoir plein d’infos sur les manières d’aborder le profiling d’une page web. Vous comprendrez comment utiliser au mieux l’onglet timeline des devtools. D’autres astuces ont été aussi révélées pendant cette session du comme : comment utiliser la recherche, l’utilisation des raccourcis claviers…
L’annonce du debug d’application node a aussi été faite. Plus besoin de passer par node inspector pour débugger son projet node !
Fast and resilient web apps: Tools and techniques
Cette session était vraiment intéressante car elle prônait entre autre l’approche du Offline first ou du “si ça doit planter, ça va planter !”. L’orateur a fait tout un ensemble de recherches pour démontrer que le temps où l’utilisateur est déconnecté ou derrière un réseau lent, est beaucoup plus important que ce que l’on pourrait croire ! Il faut donc penser ses applications / pages web comme devant tourner avant tout sur des réseaux limités voir ne fonctionnant pas. Une fois la démonstration faite, il passe le reste de son talk à montrer comment en tant que développeur web avec les nouvelles apis disponibles, on peut prévoir ces cas “non optimaux”.
La conclusion du talk est qu’il faut utiliser la plateforme web et les apis qu’elle nous offre pour gérer les cas “non optimaux” : Offline / Edge / …
VR at Google
Cette présentation était une sorte de Keynote de la VR chez Google pour revenir sur l’annonce DayDream. Voici en vrac ce que j’ai retenu :
DayDream ne fonctionnera pas sur tous les téléphones. Ils devront répondre à des contraintes physiques tels que :
- Sensors précis
- Processeurs puissants
- Tournant sur Android N au minimum
Une collaboration a été annoncée entre Google et Unreal et Unity pour permettre la réalisation d’expérience DayDream avec ces moteurs.
Un NDK spécial DayDream sera mis à disposition.
What’s next for the web?
Cette session est une des plus dense qu’il m’ait été donné de voir ! En effet pendant cette session Chris & François présentent tout un ensemble d’API qui vont arriver ou qui sont déjà en place et qui méritent que l’on s’y intéresse. Voici celles que j’ai eu le temps de noter :
- Credential API
- Web Payement
- Web Midi
- Web USB
- Utilisation des Streams
- Passive Event Listener
- Preload des liens
- Http Client Hints
- Image Bitmpa
- Media Recorder
- Web Bluetooth
Polymer and Progressive Web Apps: Building on the modern web
Cette session avait pour objectif de montrer ce que les équipes de Polymer avaient développé pour s’inscrire dans le mouvement des Progressice Web Apps. Les équipes ont donc travaillés sur Polymer App Toolbox un ensemble d’outils de webcomponents répondant aux besoins suivants :
- Des composants de layouts
- Des composants de Routing
- Des composants de localization
- Des composants de Storages
- Des commandes cli pour manipuler tout ça correctement.
En addition à tout ça, ils en ont profiter pour annoncer la sortie d’un nouveau pattern : le PRPL :
- Push components for initial route
- Render the initial route asap
- Pre-cache components for remaining routes
- Lazy-load & create next routes on-demand
Je vous invite à regarder cette session pour rentrer plus en détail dans ce pattern (n’hésitez pas à zapper le début de la session, ce n’est un résumé du chemin fait par Polymer). J’essayerais d’écrire un article sur ce sujet d’ici la fin de l’année.
Instant Loading: Building offline-first Progressive Web Apps
A travers cette session Jake rentre dans le détail de l’implémentation d’une application offline-first en montrant étapes par étapes comment créer l’effet magique de l’application web qui démarre en offline. Cela va jusqu’à faire démarrer une application web plus vite qu’une application native ;)
Houdini: Demystifying the Future of CSS
Cette session présente une nouvelle spec W3C qui va donner la possibilité aux développeurs de surcharger une propriété css. Pourquoi faire me direz vous ? Et bien, pour créer des polyfils par exemple. L’argument avancé est : “n’en avez pas assez de ne pouvoir utiliser une propriété css par ce qu’elle n’est pas implémentée dans votre navigateur ?”. Derrière ces annonces qui semblent fortes alléchantes, il va quand même falloir se montrer patient ! Le speaker confiait que l’on ne pouvait pas encore tester Houdini même dans Canary et qu’il faudra attendre fin juin pour voir une partie de la spec arriver dans cette branche dev de chrome… Bref affaire à suivre ;)
Pour aller plus loin n’hésitez pas à lire cet article : Houdini: Maybe The Most Exciting Development In CSS You’ve Never Heard Of
AMP + Progressive Web Apps: Start fast, stay engaged
Cette session a permis de mettre en avant comment AMP est déjà prévu pour fonctionner avec les progressives web apps.
Lors de cette session, j’ai aussi noté la sortie d’un projet fort intéressant : Lighthouse. Ce projet est un outils qui vous permet d’auditer et d’analyser la qualité de votre “Progressive Web Apps”.
J’ai aussi retenu qu’AMP proposait des tags spécifiques permettant de charger dynamiquement les services workers de la page disponible sur AMP afin de booster encore l’impression d’instantané lors de la visite du lien.
Le reste ?
Il y a beaucoup de conférences que j’aurais aimé aller voir ou qu’on m’a conseillé de regarder. Voici la liste :
- The 2016 Web Development Workflow
- Deep user engagement with web push notifications
- Practical lessons from a year of building web components
- What’s New with Project Tango
- DevTools in 2016: Accelerate your workflow
- A new development frontier: Android + Pepper the interactive robot
- What’s new in Android Wear 2.0?
- Lightweight real world interactions with the Physical Web
- Building for billions on the web
- Great libraries and tools for great Progressive Web Apps
- What’s new in Android
- High performance web user interfaces

