Chrome Devtools - 5 fonctionnalités à suivre (Mars 2017)
Avant propos
Je lance une nouvelle série d’articles que je vais compléter régulièrement dont l’objectif principal est de présenter des fonctionnalités des Chrome Devtools. L’idée n’est donc pas de sortir un “Top 5” car il y a trop de fonctionnalités et la notion de “Top” est beaucoup trop subjective… Je vais donc me contenter de présenter des fonctionnalités.
Beaucoup des fonctionnalités que je vais présenter ne sont disponibles qu’à travers les “experiments” des devtools. Je tacherais de le préciser si c’est le cas.
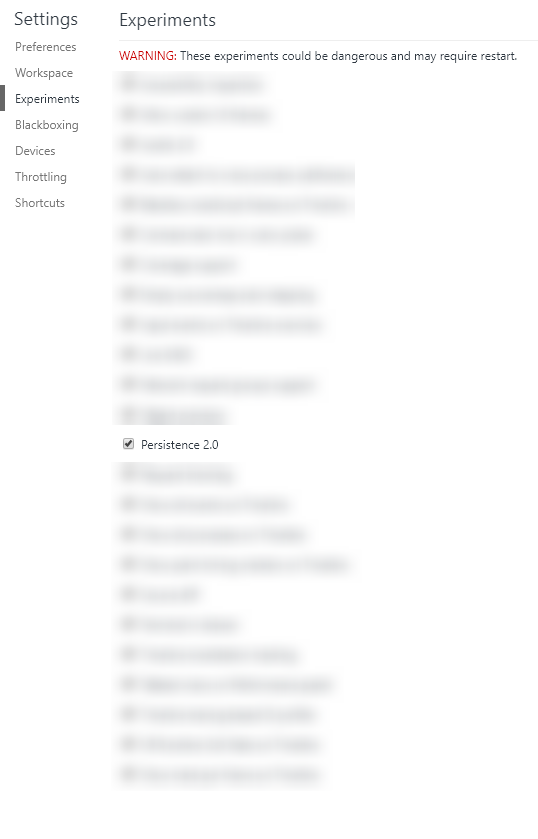
Pour activer les devtools expérimentaux, il suffit de se rendre sur le lien suivant : #enable-devtools-experiments et d’activer la fonctionnalité souhaitée dans le menu suivant (accessible dans les settings)

Raccourcis claviers
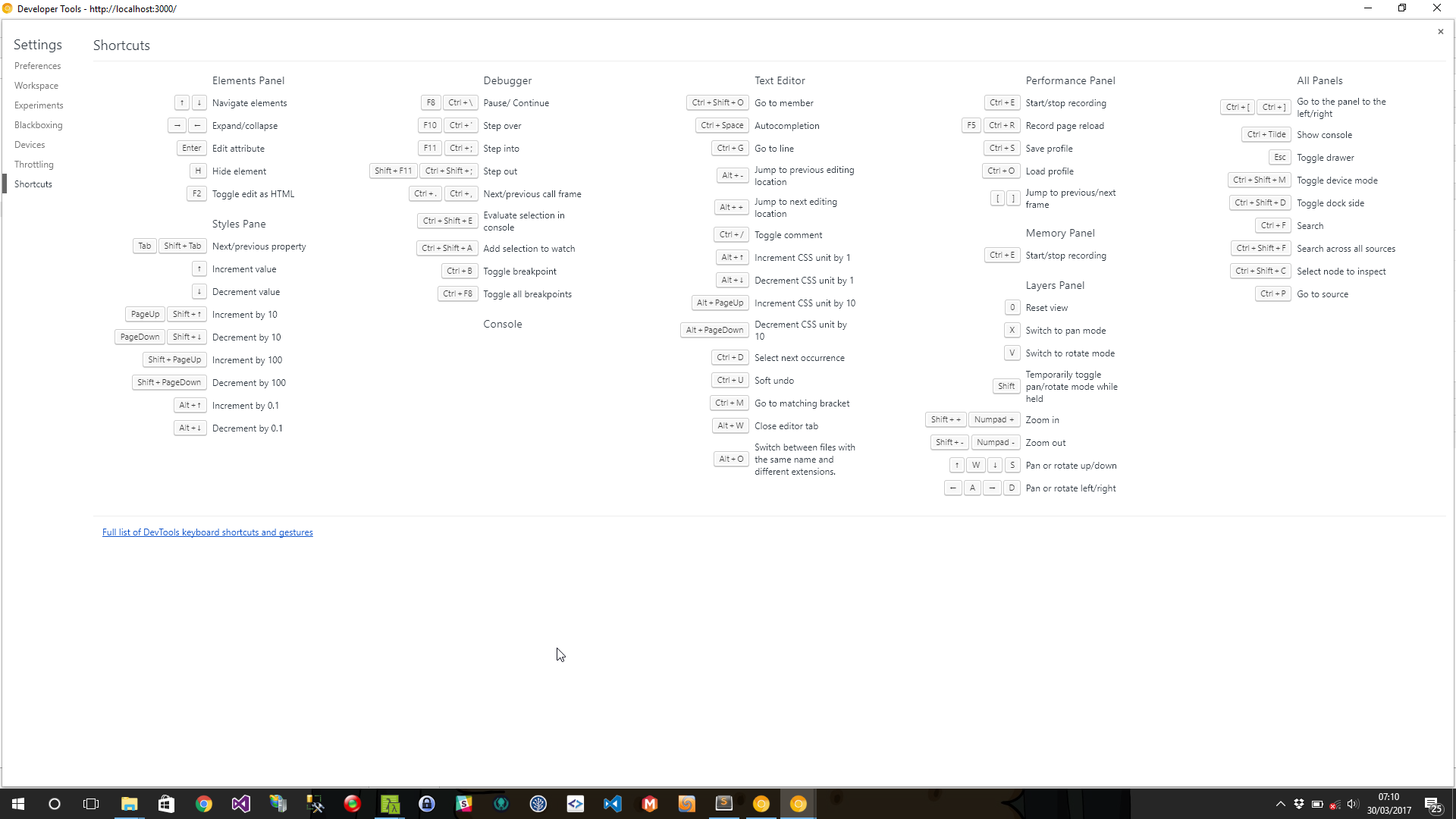
Les devtools proposent tout un ensemble de raccourcis claviers qui vont vous permettre de contrôler l’intégralité des actions disponibles dans les devtools

Cette liste est non exhaustive et vous pouvez retrouver la liste complète des raccourcis à cette url : Devtools Shortcut List
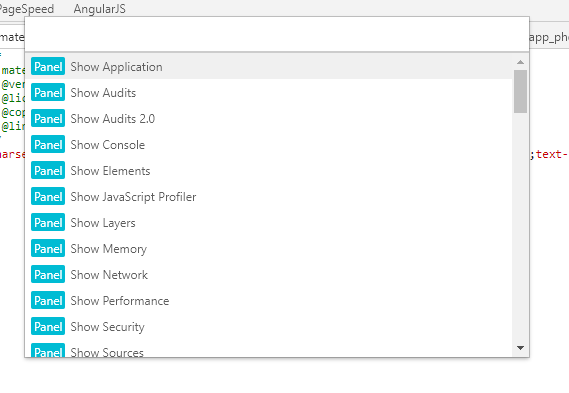
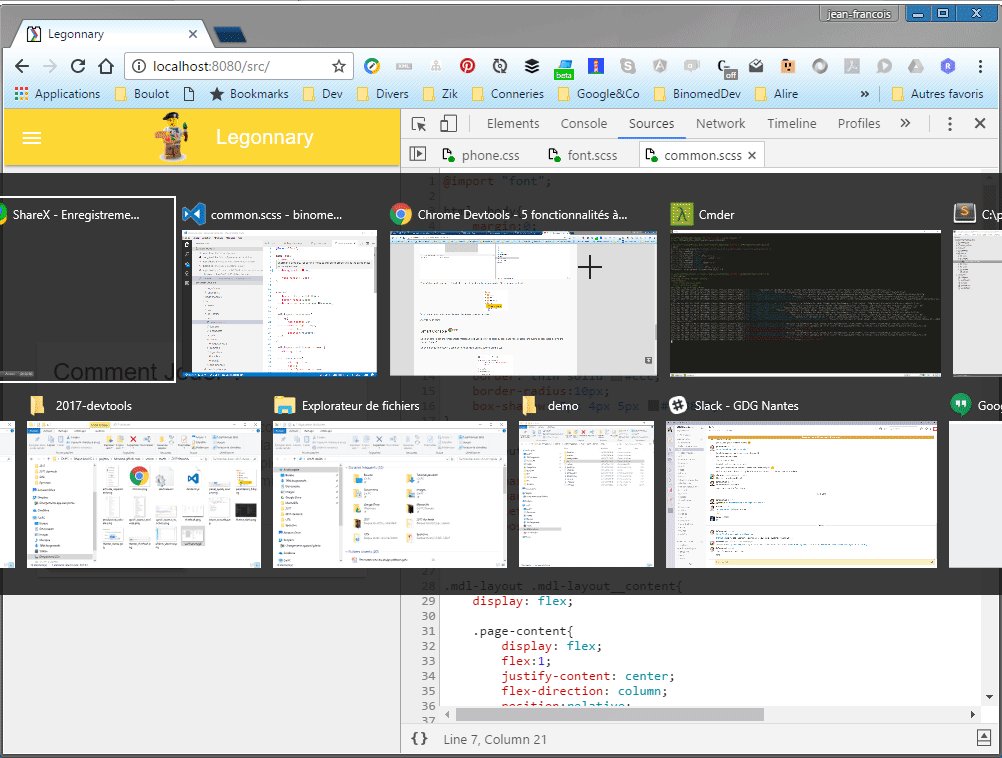
Même si cette liste vous parraît grande, il y a un raccourci à retenir plus que tous les autres : CTRL + SHIFT + P ou CMD + SHIFT + P ce dernier vous donner accès à l’ensemble des fonctionnalités des devtools !

Changer de thème
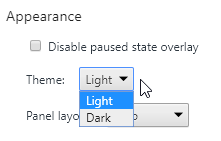
Aujourd’hui, de plus en plus d’IDE proposent des thèmes “dark” et bien les devtools ne dérogent pas à la règle et vous proposent un thème sombre. Pour l’activer, soit vous passez par le raccourci “ultime”, soit vous passez par le menu de paramètres.


Ce qui vous donnera ça :

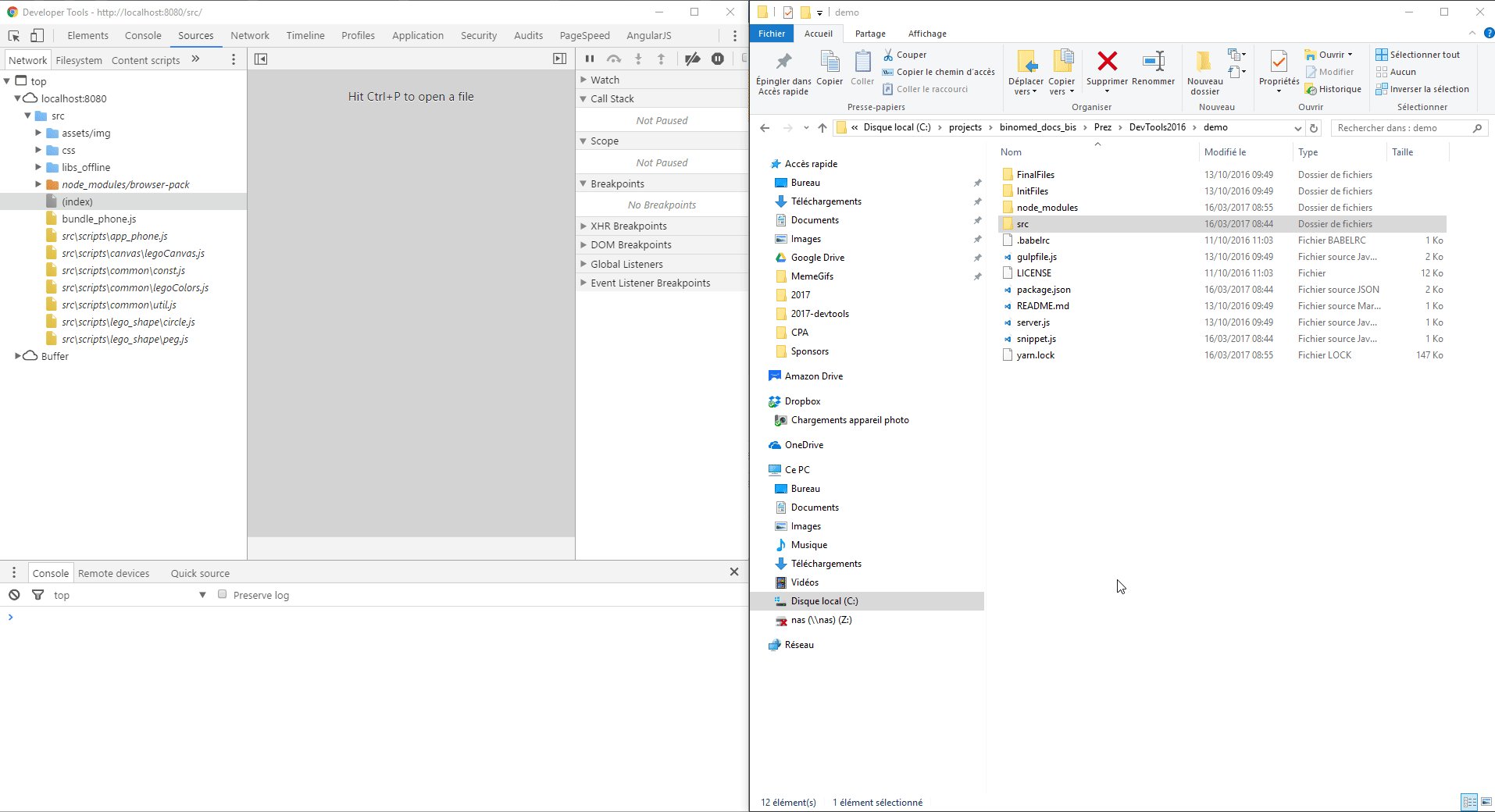
Workspace avec persistance 2.0

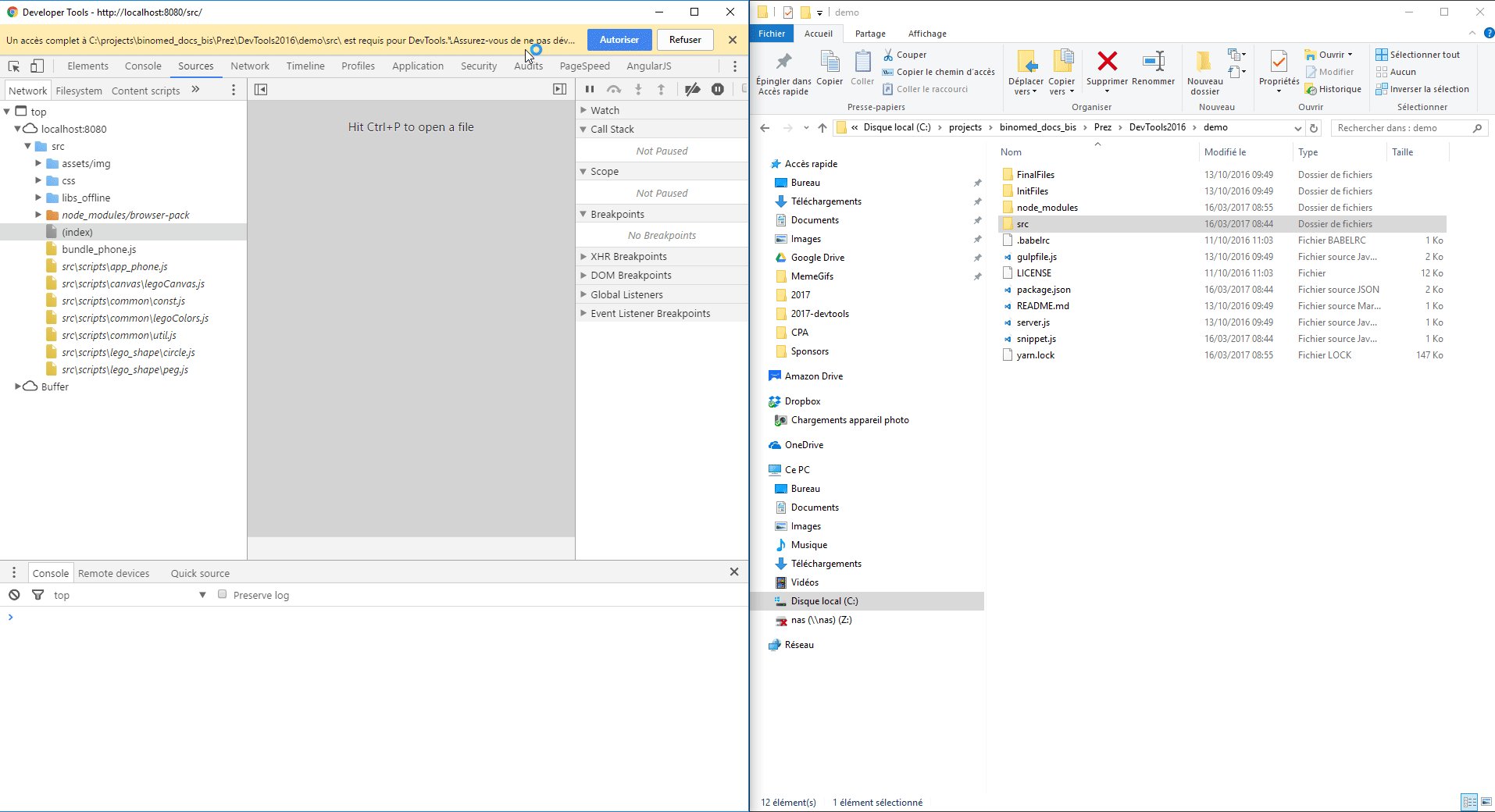
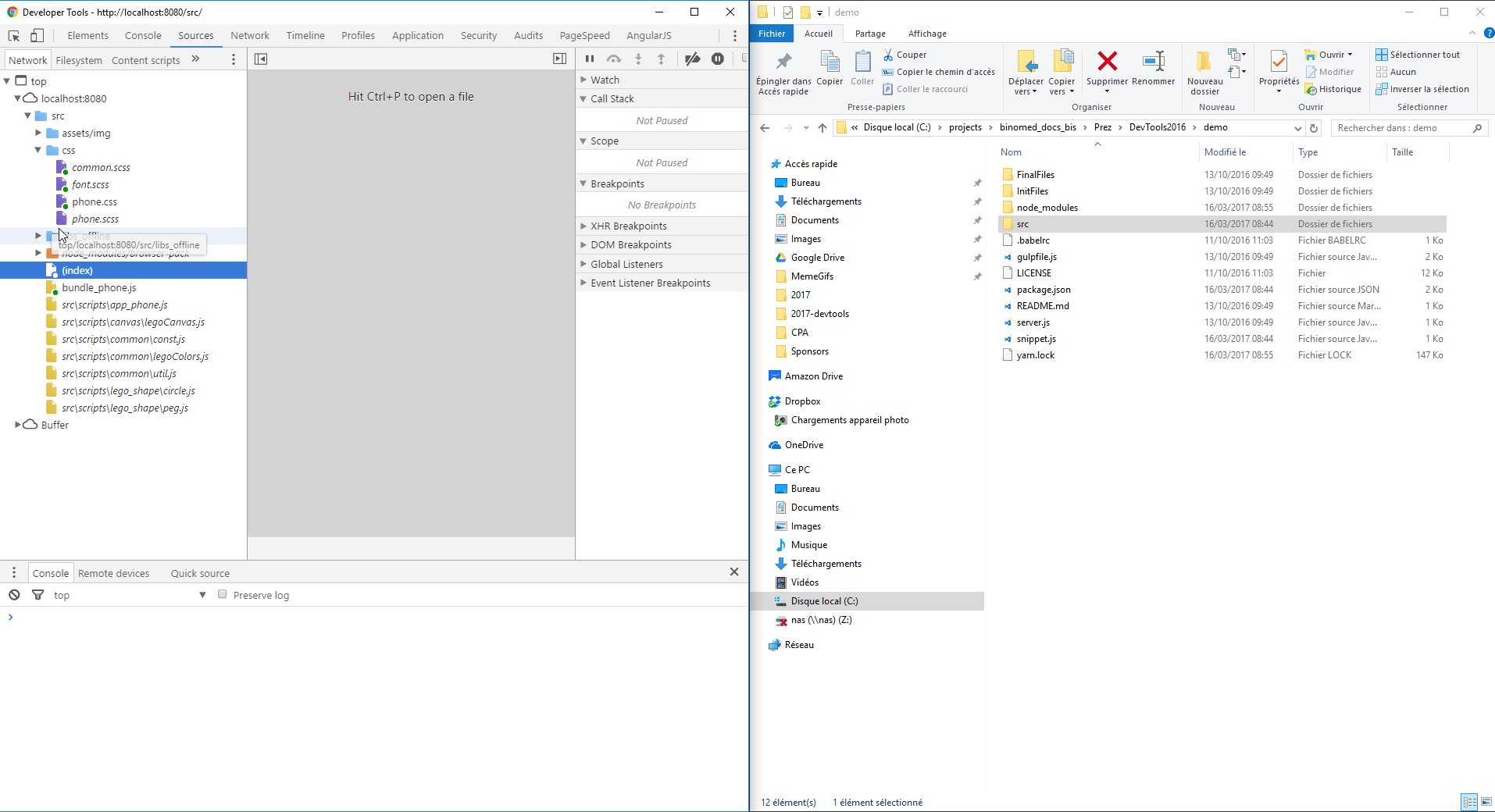
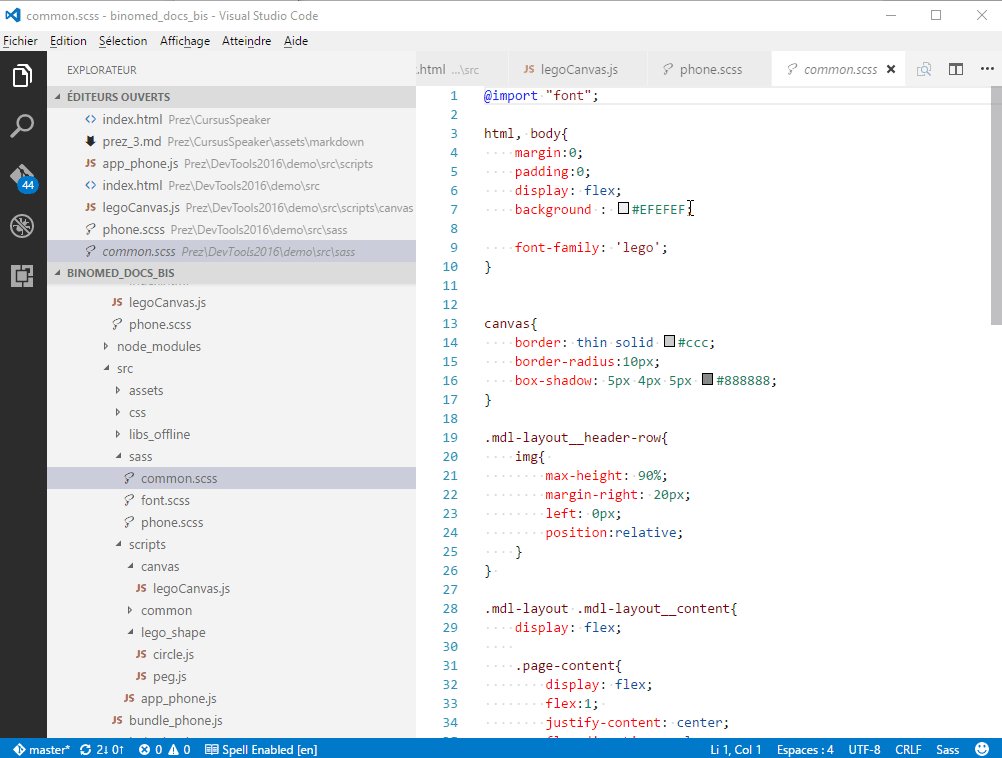
Cette fonctionnalité permet de révolutionner le fonctionnement des “workspaces” qui pour rappel, lie un répertoire de votre ordinateur avec les fichiers de votre site (si un sourcemap est mis en place). Cette version 2.0 permet donc de glisser déposer un répertoire système vers les devtools et le mapping se fait “automatiquement” !

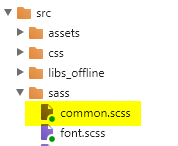
Pour vérifier que le mapping a été effectué correctement, il suffit de regarder s’il y a un petit point vert

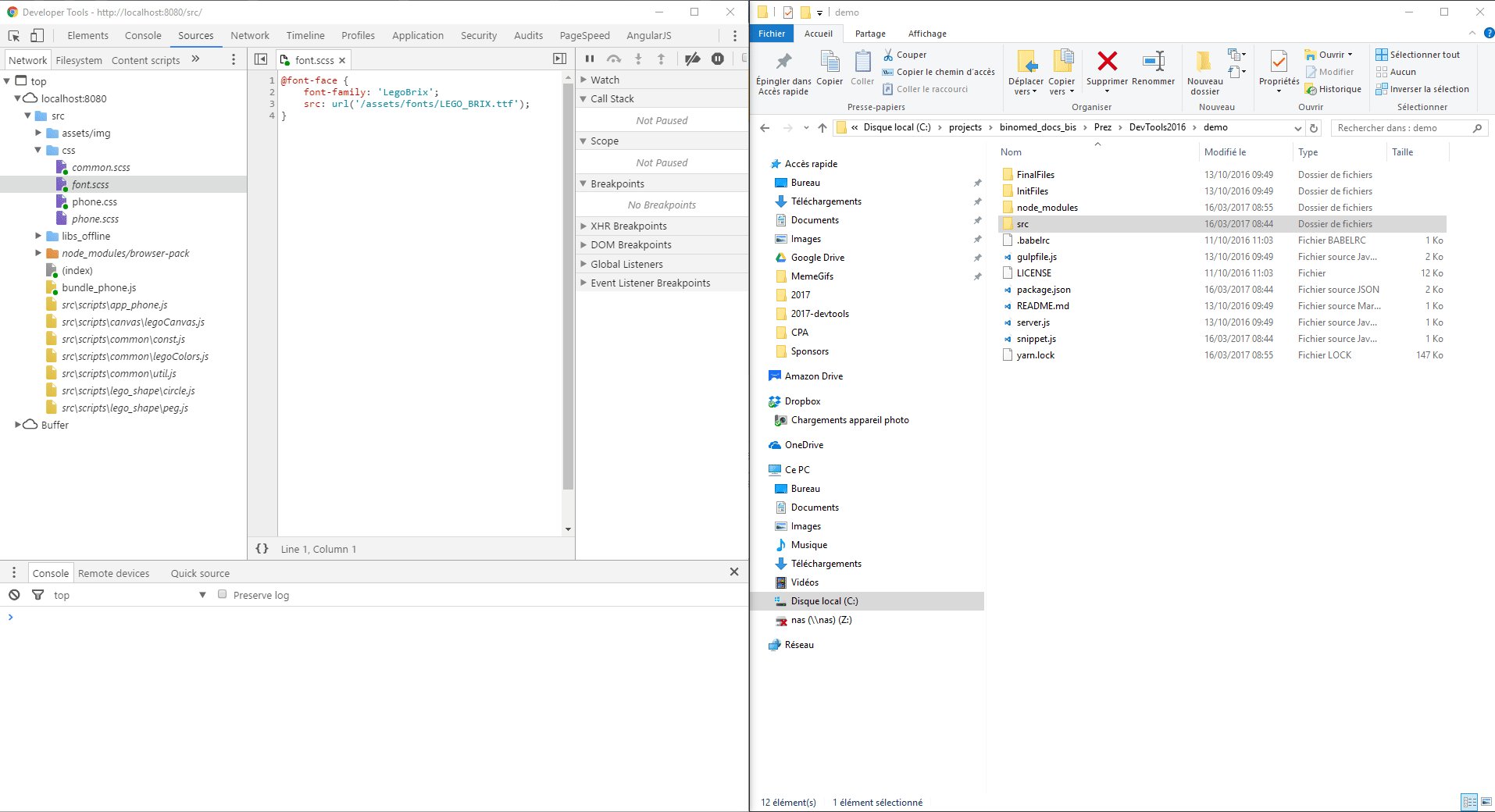
Vous pourrez ensuite éditer vos fichiers directement dans les devtools

Smart Console
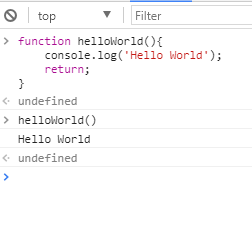
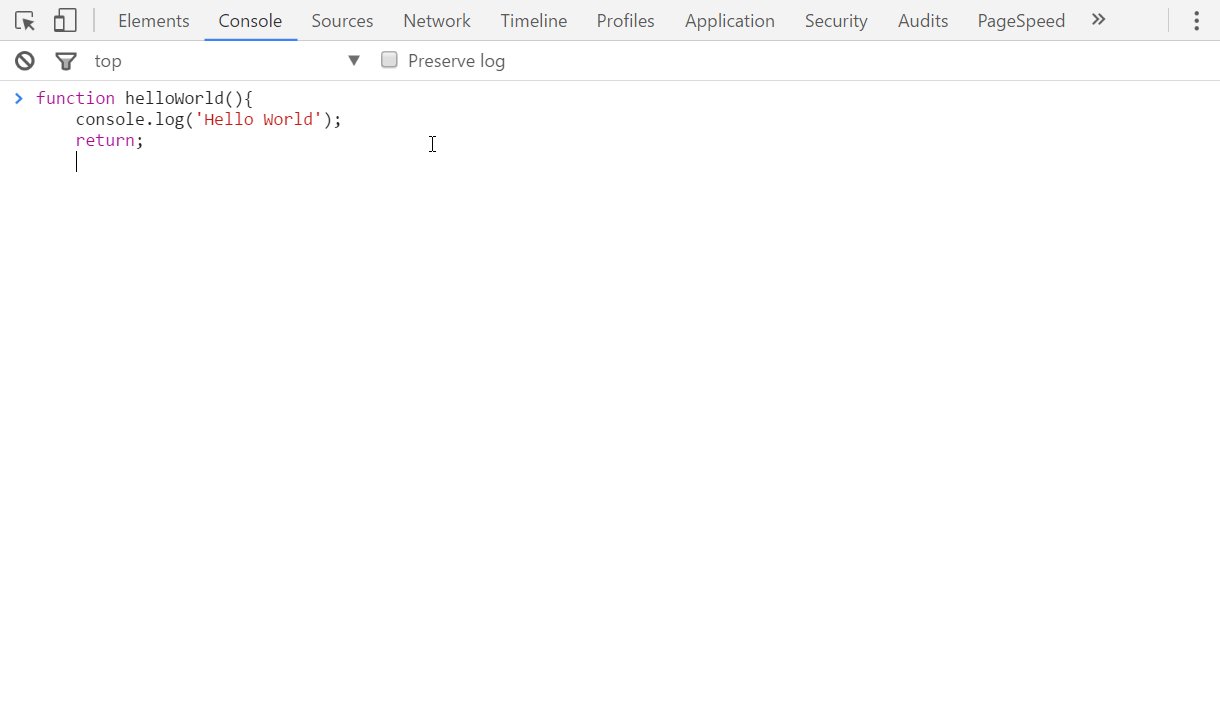
La smart console est une fonctionnalité intéressante qui vous permet de saisir du code dans votre console sans avoir à se préoccuper d’écrire une fonction “inline”
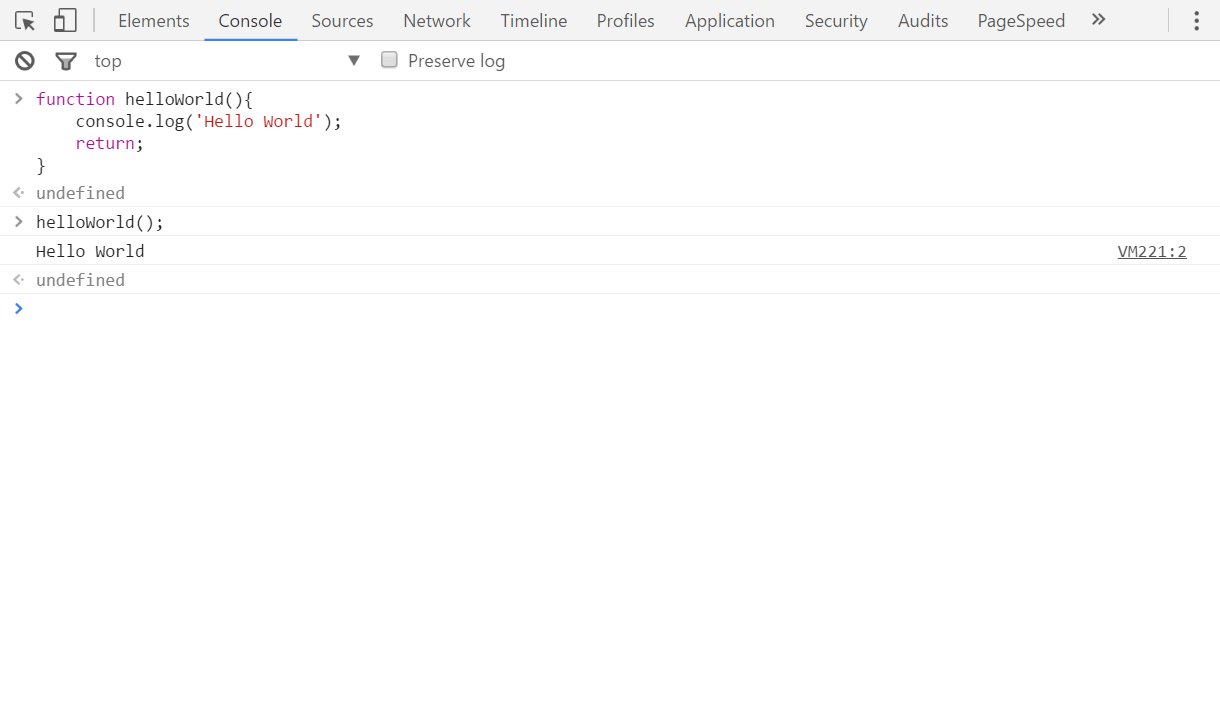
On pourra donc se retrouver à écrire des fonctions dans la console comme suit :


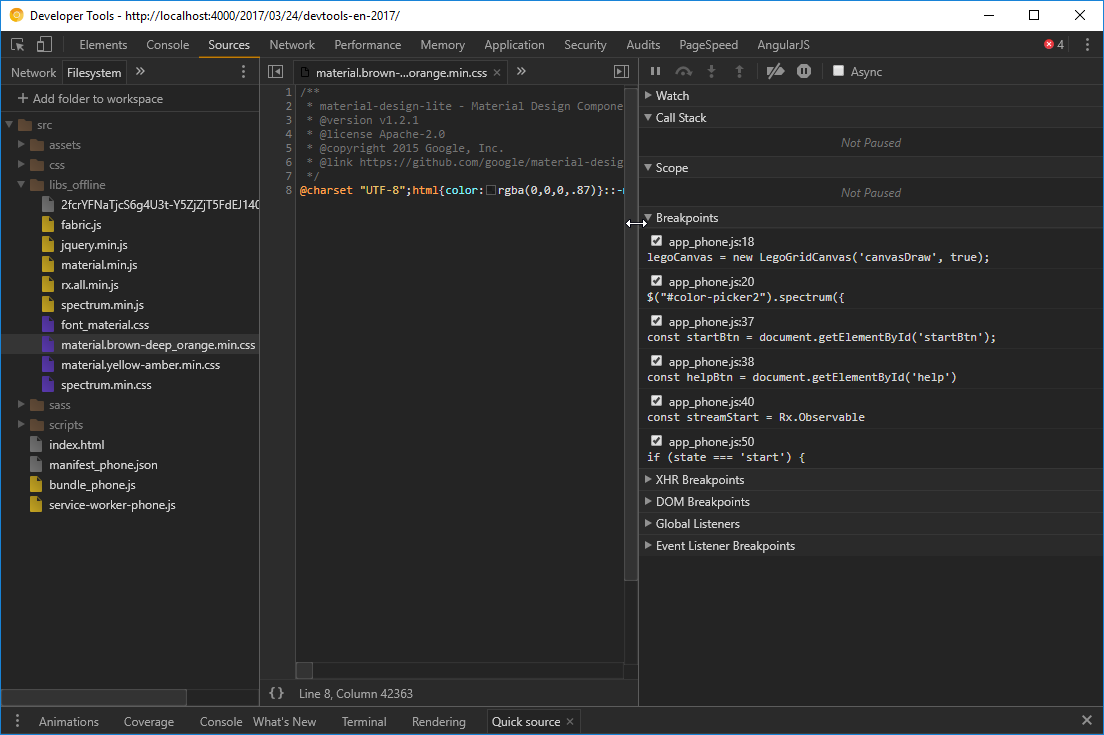
Quick Source
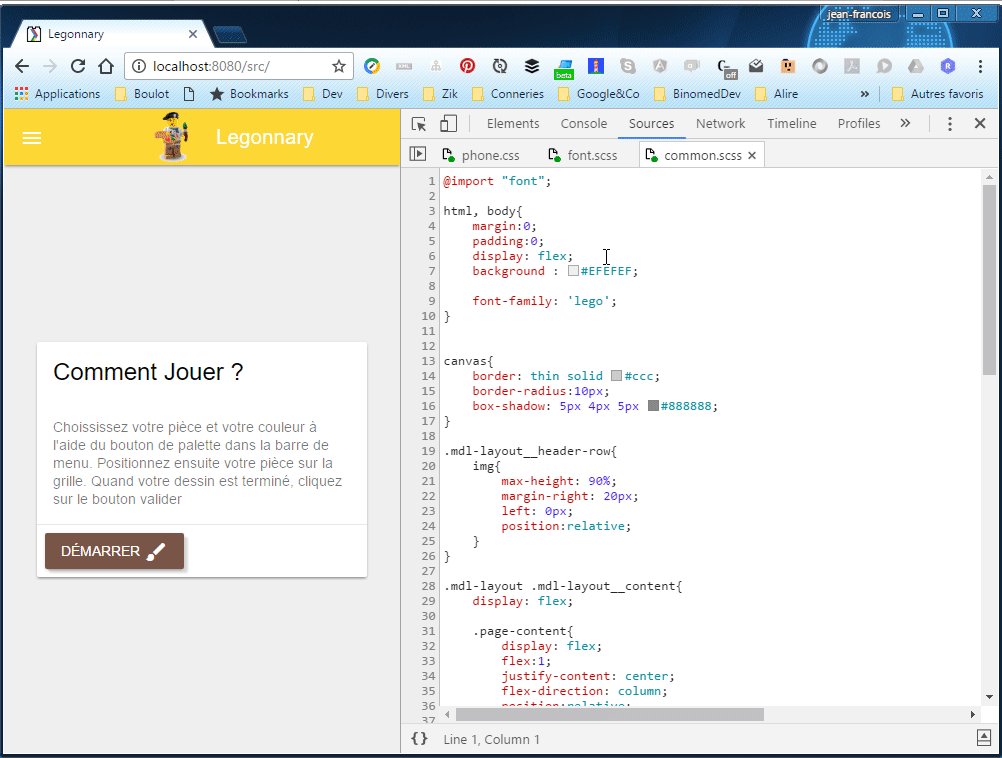
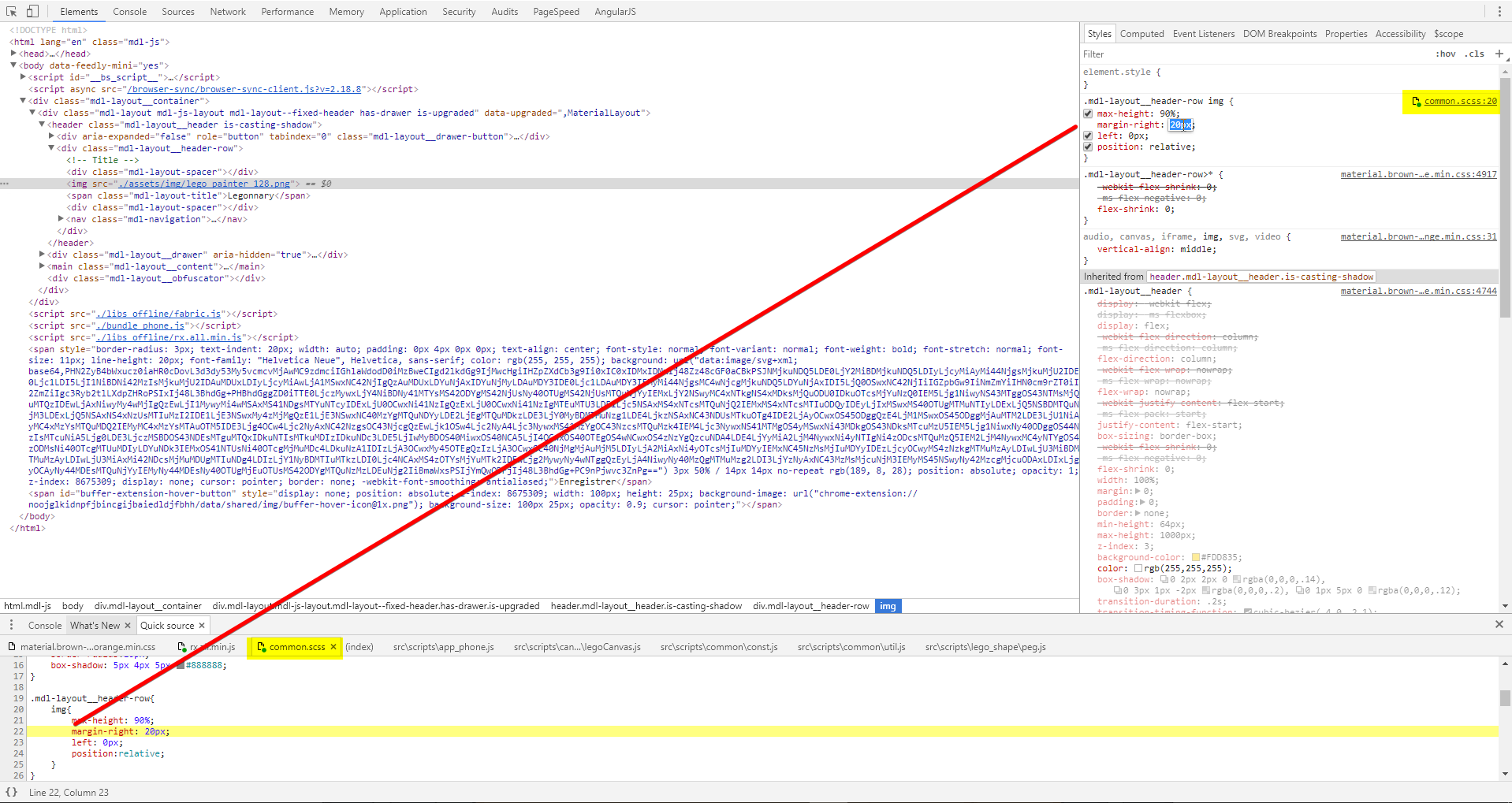
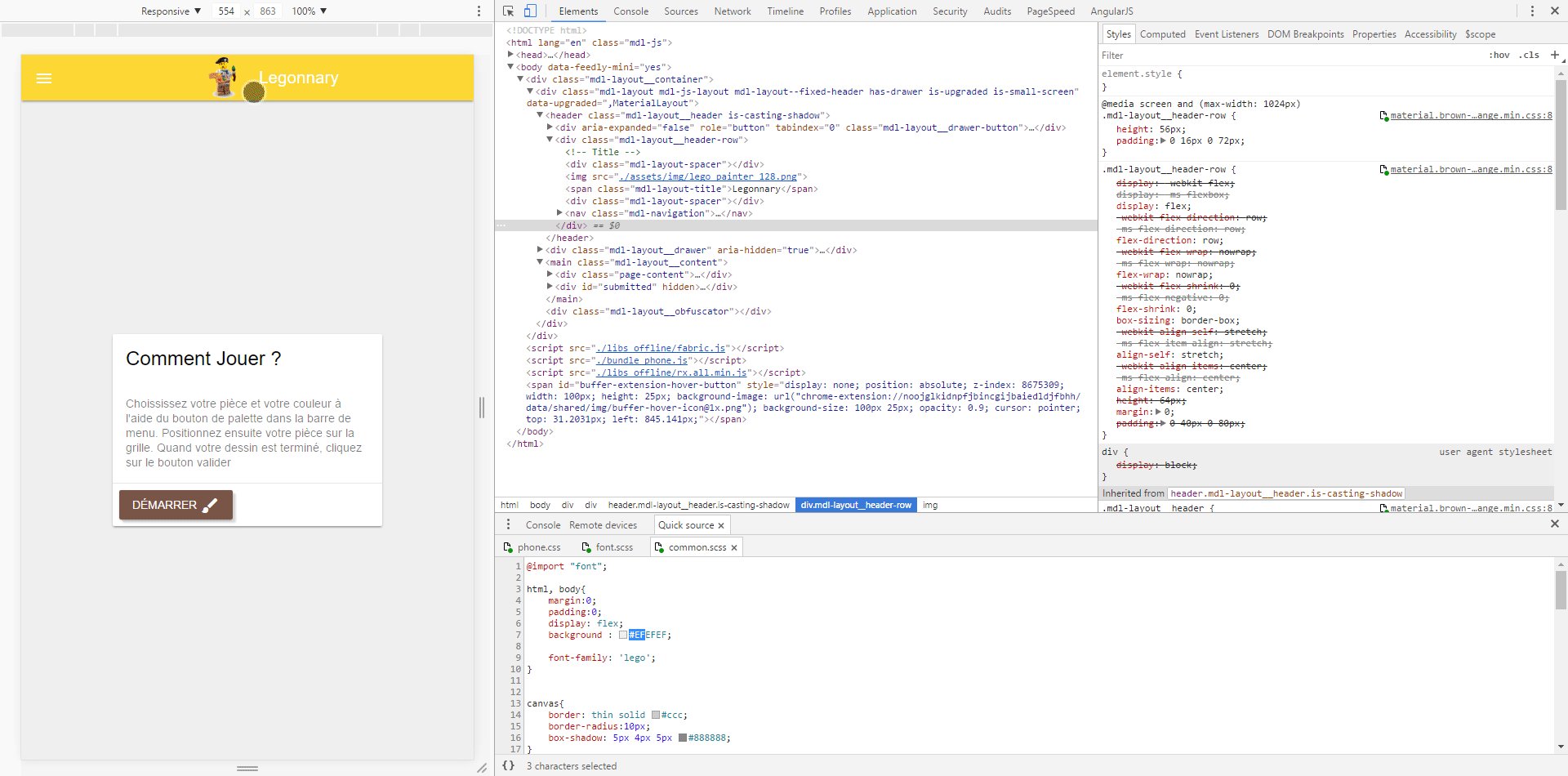
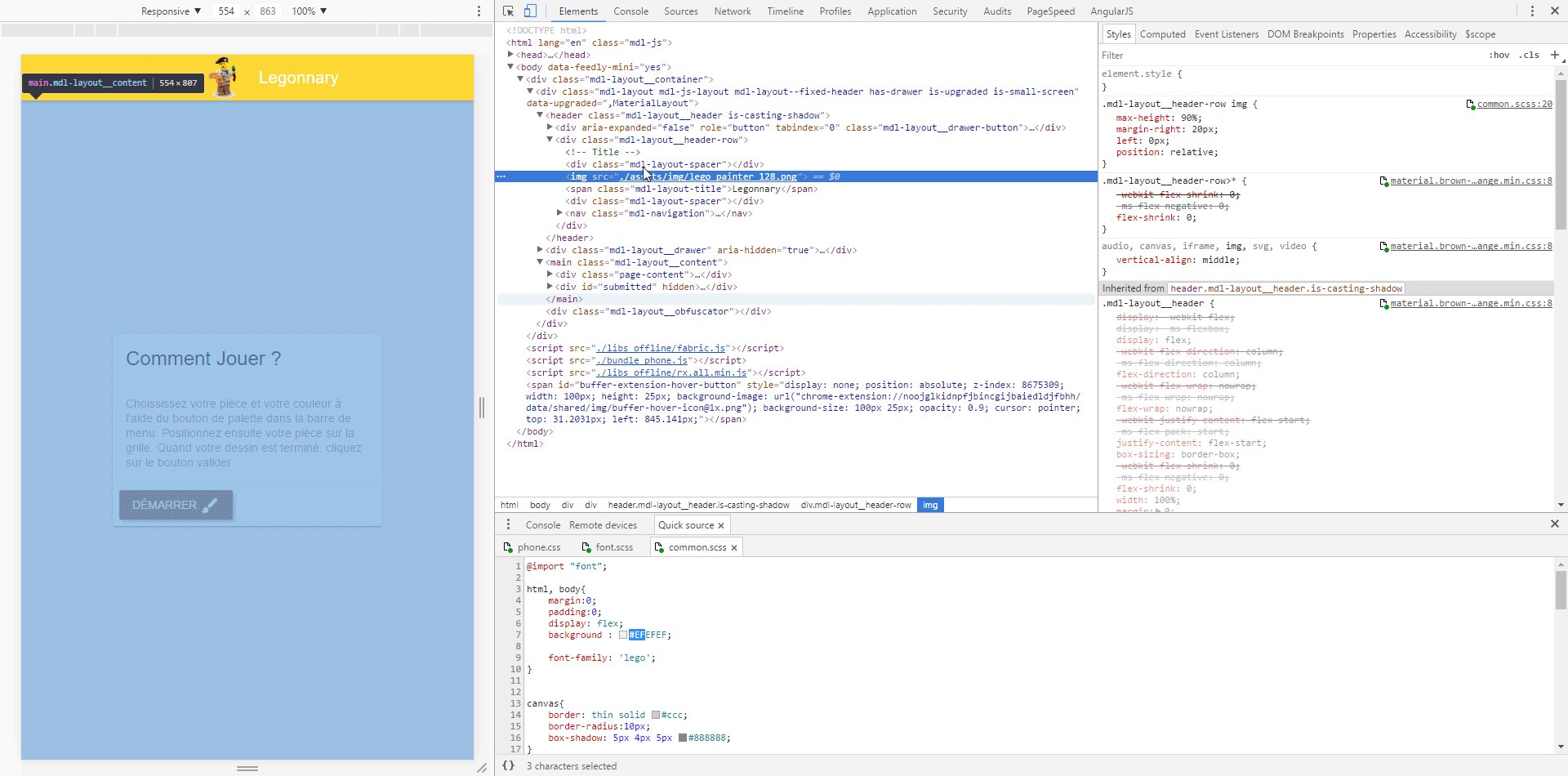
La fenêtre “Quick Source” est très pratique car elle permet de pointer dans le panel d’inspection l’emplacement dans le fichier source correspondant ! En pratique ça veut dire quoi ? Que quand je suis en train de finaliser / tester des styles, je sais exactement où éditer mon fichier et je peux le faire directement depuis les devtools, ce qui m’évite d’avoir à switcher entre mes fenêtres.
Pour accéder à la fenêtre quick source, il faut aller dans le bas des devtools

Un nouvel onglet apparaît ensuite dans le bas de la page :

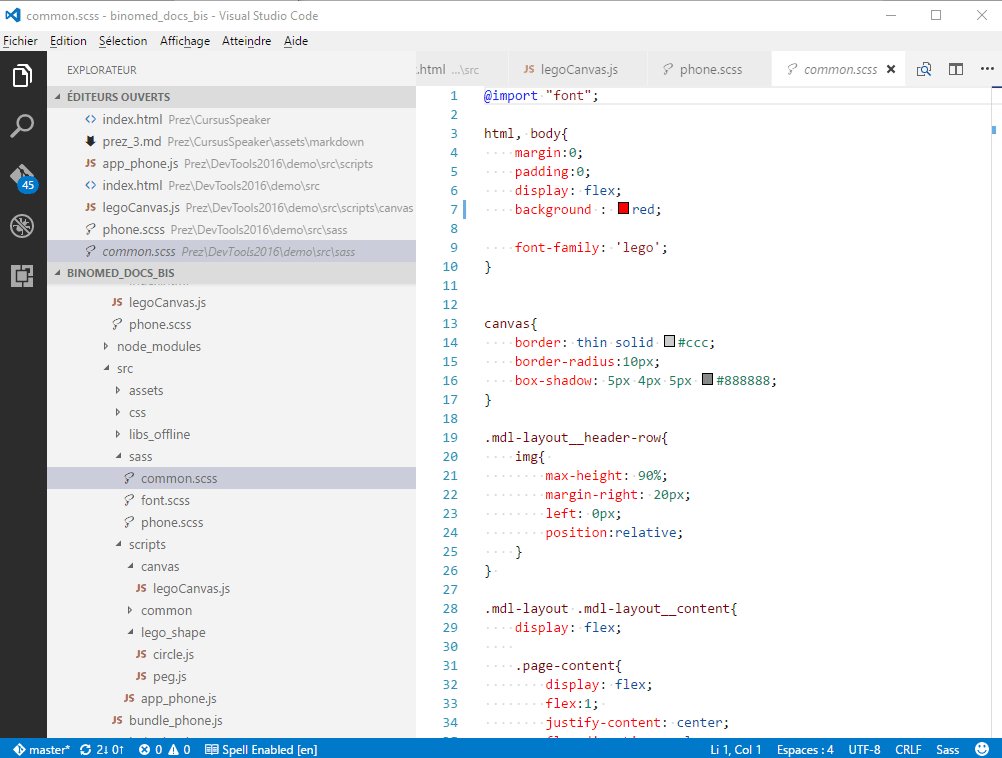
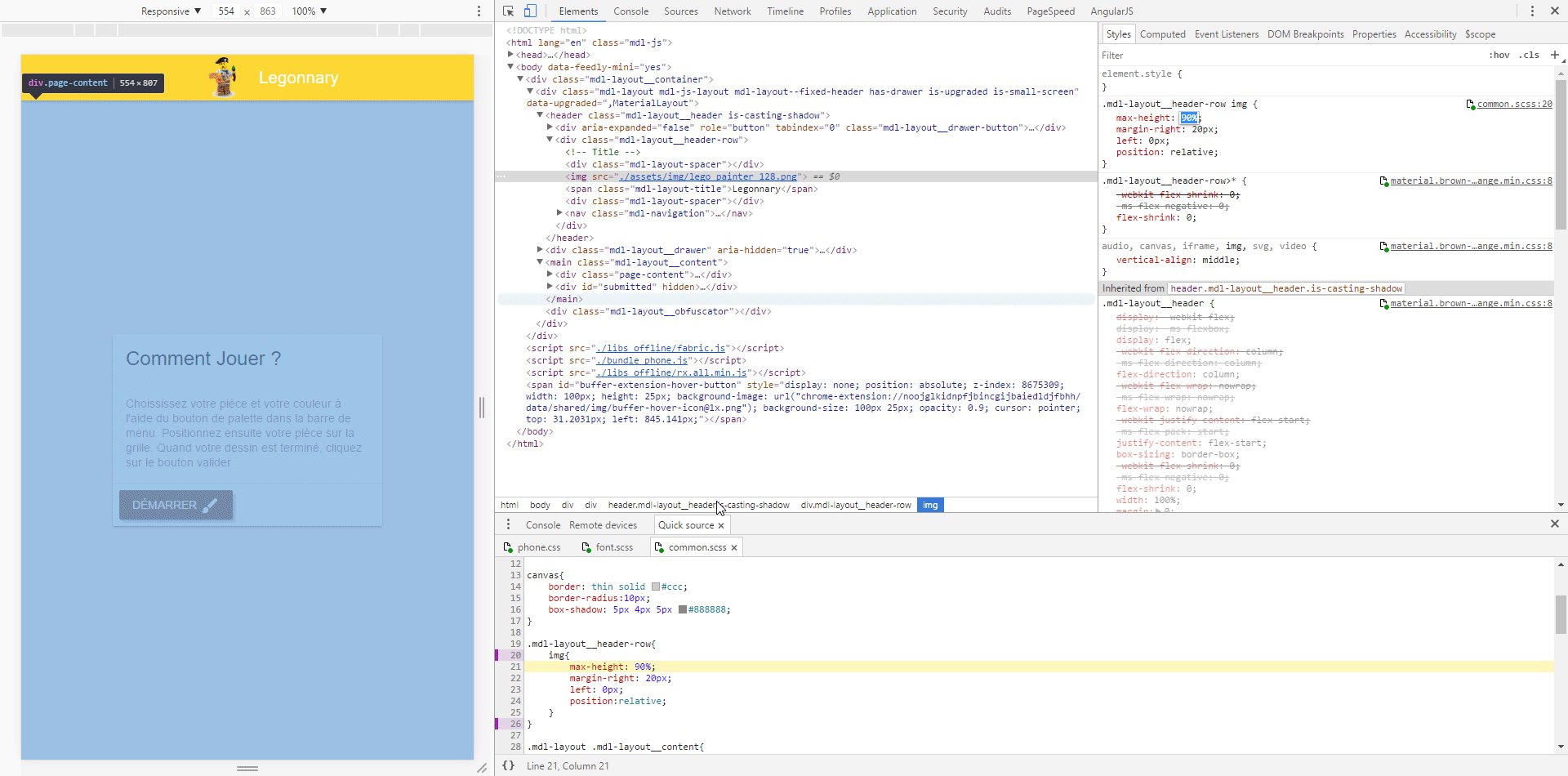
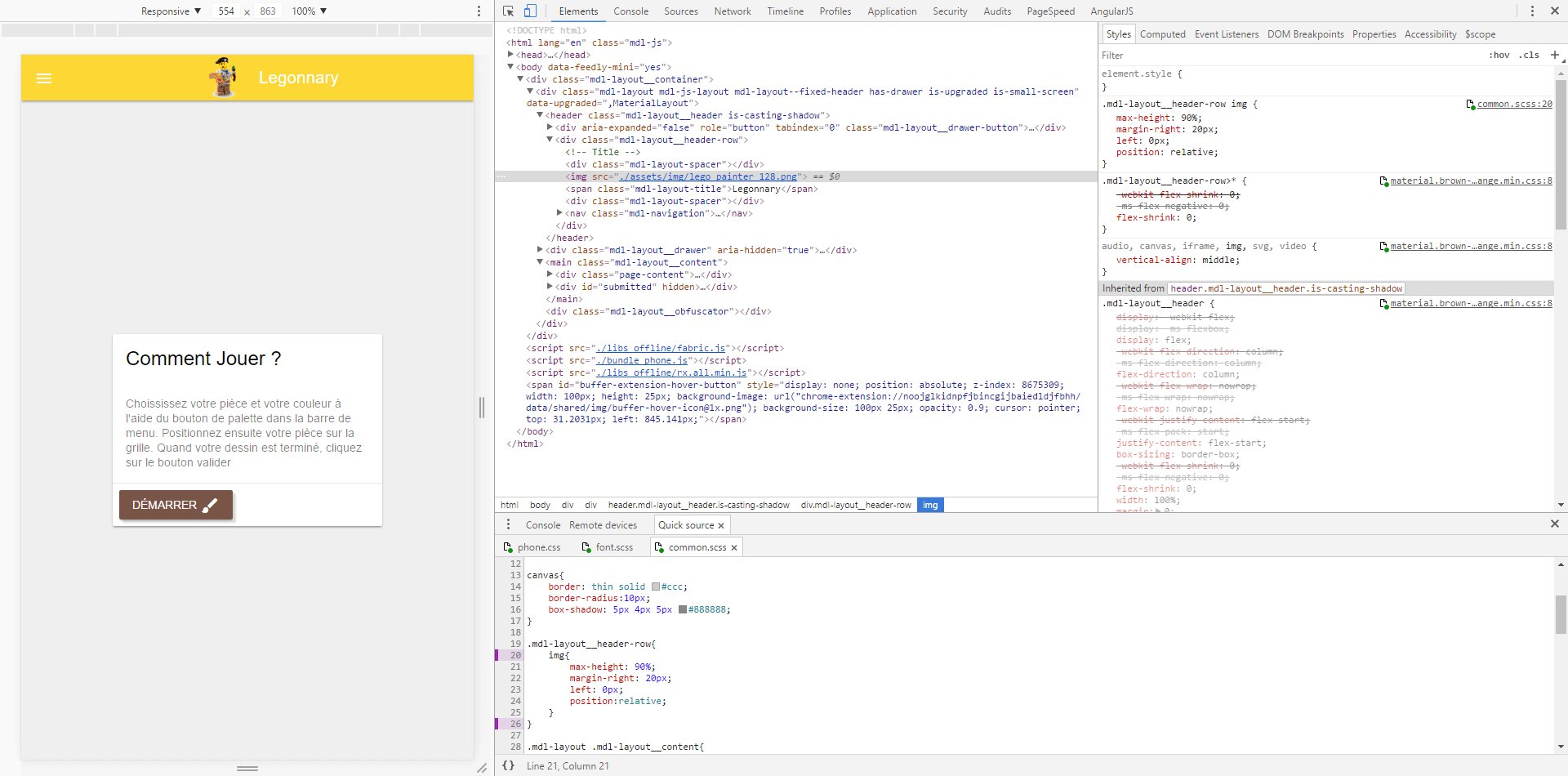
Si l’on clique sur une propriété CSS de l’élément inspecté, alors la fenêtre quick source se synchronise directement.


Je sais que j’ai oublié un grand nombre de fonctionnalités mais, mon idée est de sortir plus régulièrement ce type d’articles pour compléter au fil de l’eau des fonctionnalités disponibles dans les devtools.

